Advanced widgets
A list of layouts to show your favorite reviews on different pages.

Advanced widgets include:
- Card carousel: Display reviews in a slider with multiple arrangements. Reviews including both photos and text are acceptable to show with this layout.
- Card grid: Show selected reviews on your favorite pages. Reviews including both photos and text are acceptable to show with this layout.
- Testimonial carousel: Showcase review content only with a minimal layout. Only text of reviews is acceptable to show with this layout.
- Media gallery: Present your most artsy pictures to catch your customers' eyes. Only photos of reviews are acceptable to show with this layout.
How to set up advanced widgets on 2.0 themes
On Shopify Theme editor
Step 1: Add LAI Reviews Widget section
- On the Shopify theme editor, add the LAI Reviews Widget section.
Step 2: Set up widget details
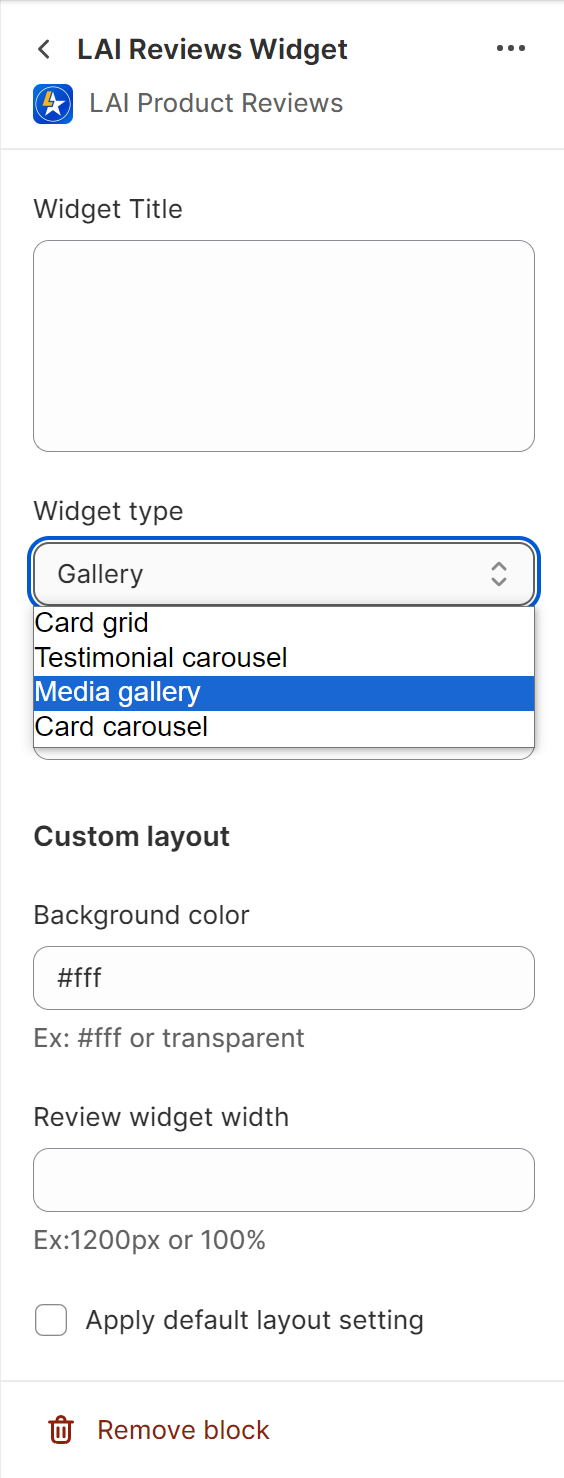
Select a widget type
- It is required to select your favorite widget to show on any pages that you want.

- If there are no reviews which meet the requirements of the specific widget, the sample data will show instead and the widget will not show in your online store.
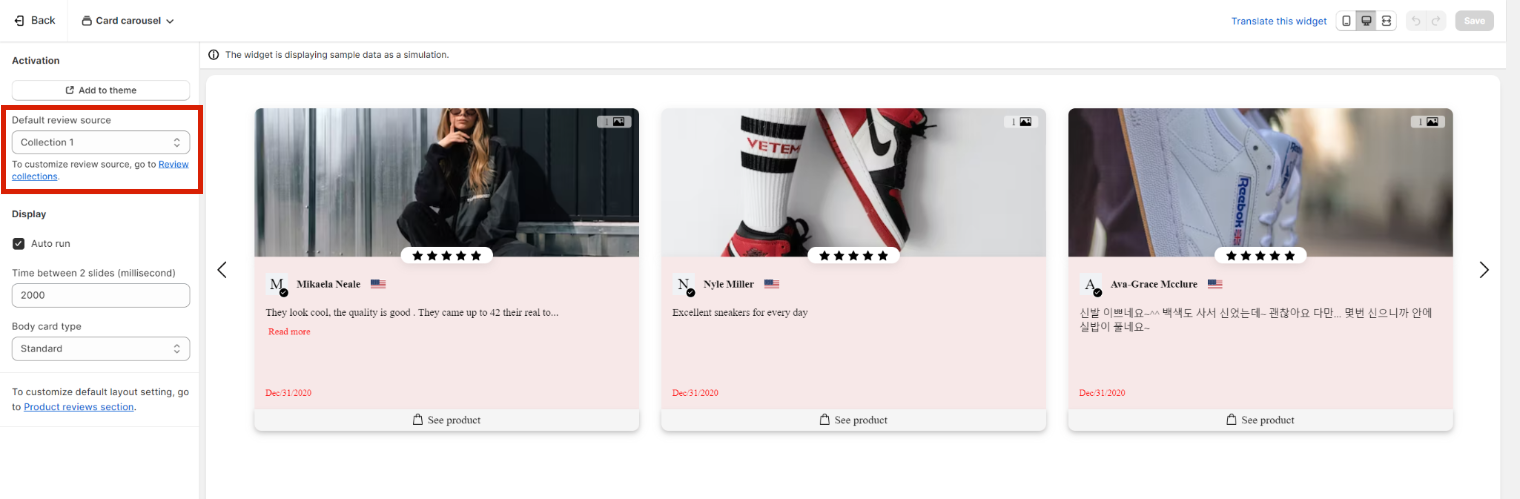
Select a review source
Default review source:
- From the beginning, each widget is assigned to a specific default review source. It means whenever you add a specific widget, reviews of the default review source will show up.
- This default source is set up in LAI Product Reviews.
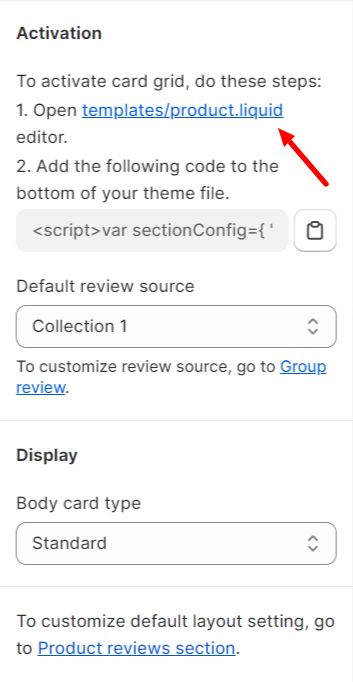
- Please go to Display > select the widget which is out of 4 including Card carousel, Card grid, Testimonial carousel or Media gallery you're working on > click on Customize > choose a suitable Collection with your widget.

Review collections
- This is an optional choice. If you assign a collection review source to a specific widget on Shopify theme editor, the review list of the collection will replace that of the default review source set in LAI app.
- LAI provides you with 3 review collections where you can select most-liked reviews to show on Advanced widgets.
- Please go to Reviews > Review collections > select a collection you want to customize > choose your favorite reviews > Save your choice.

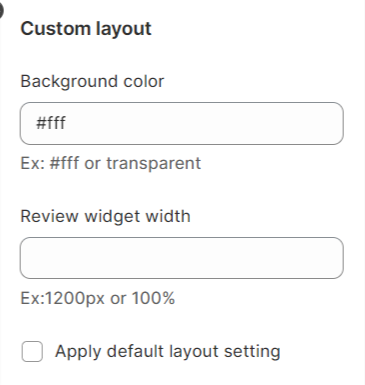
Customize layout
- Each widget has its own default settings for colors, weight, etc., but you can customize two elements which are Background color and Review widget width right on Shopify Theme editor. These customized settings will replace the default settings in our app.

- If you want to show the default settings instead, please tick the option Apply default layout setting.
In LAI Product Reviews app
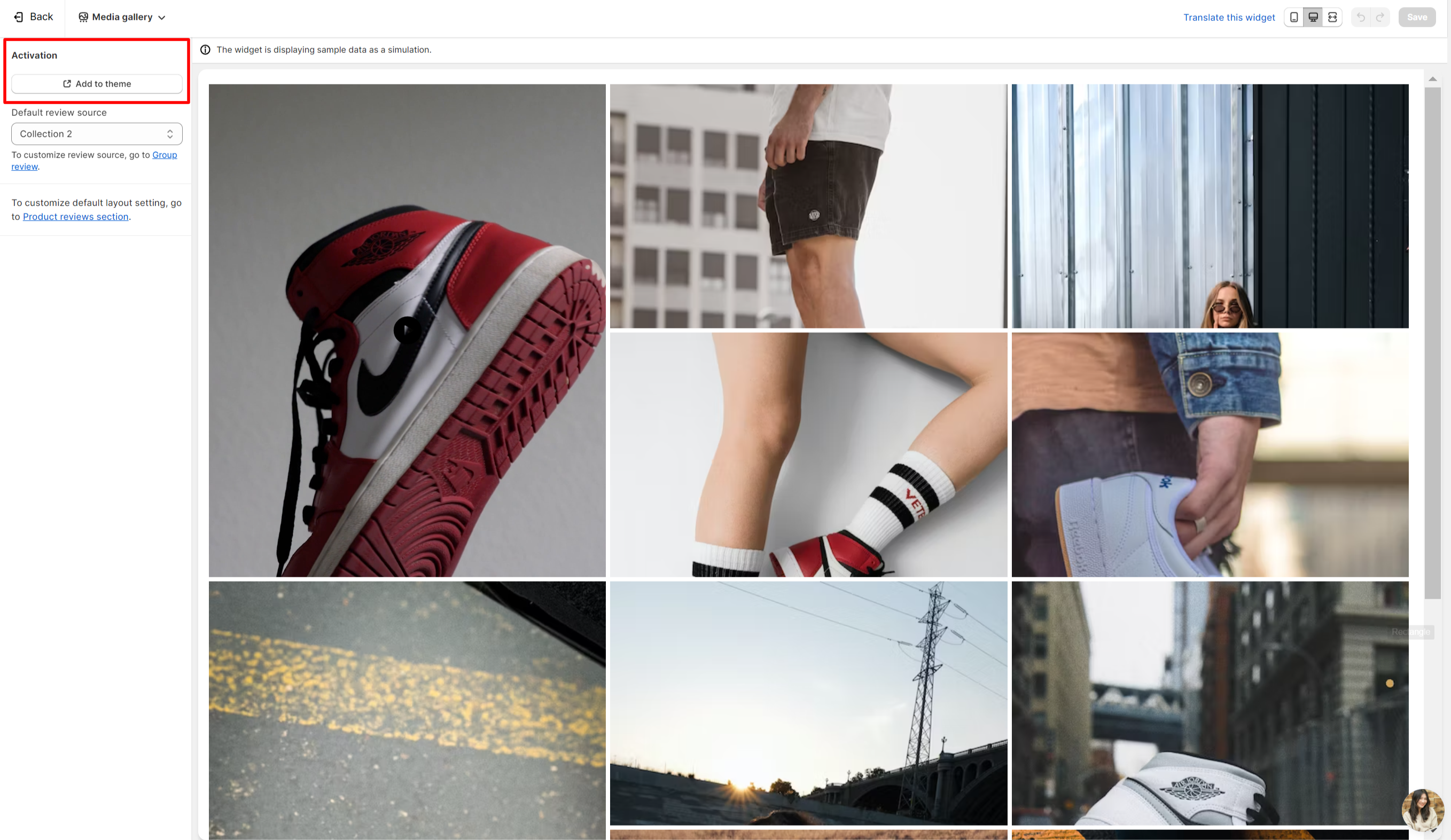
- At Display section, you can choose one widget to show on your page > click on Customize > click on Add to theme > a LAI Reviews widget will be auto added to your Homepage (You can adjust the position of the added widget on other pages.) > select a widget for Widget type.
- For more details on how to set up an advanced widget on Shopify Theme editor, please refer to this link.
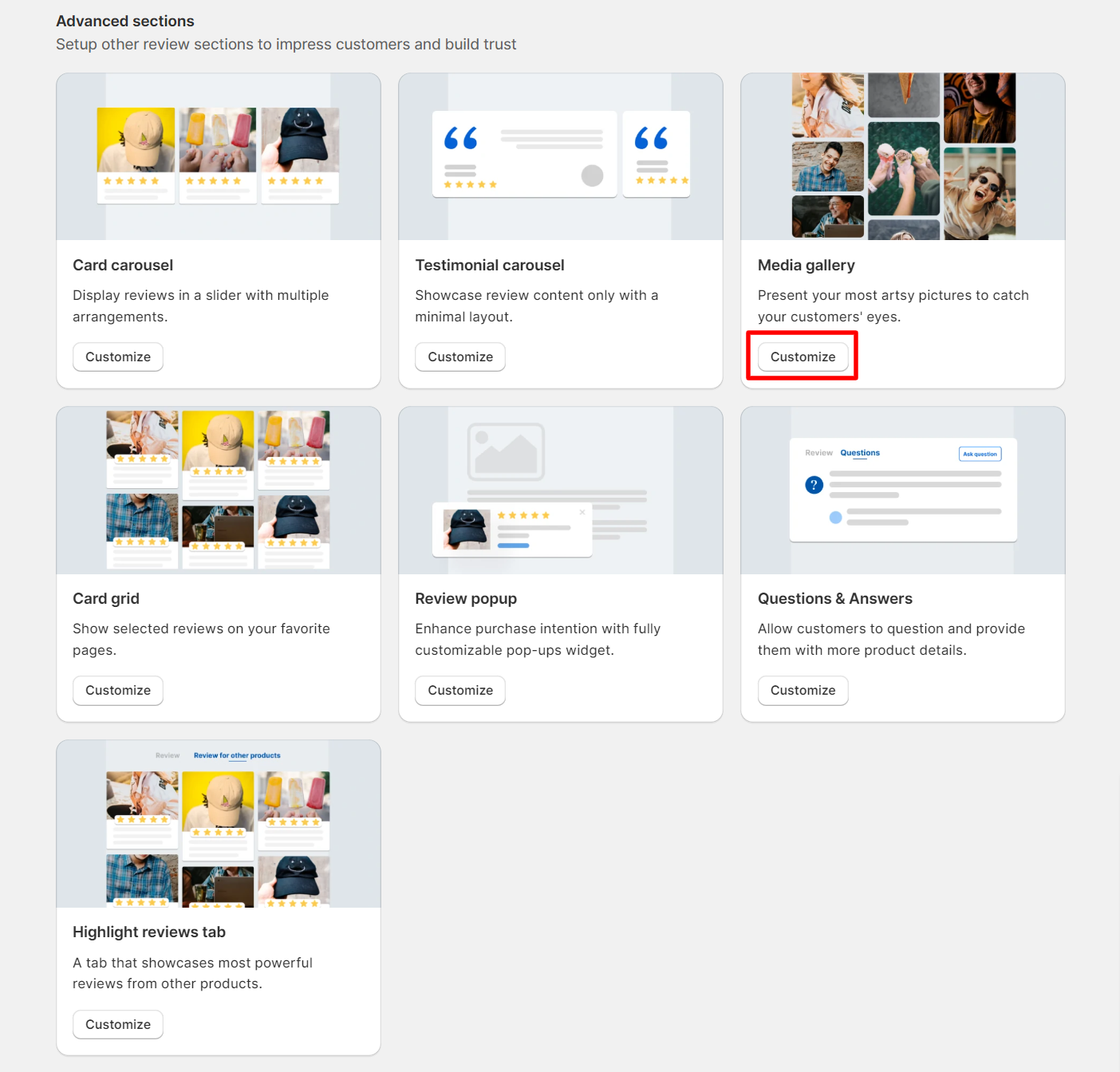
- For example, you want to display Media gallery widget.
- Step 1: Please click on Customize in Media gallery box.

- Step 2: Click on Add to theme > a LAI Reviews widget will be auto added to your Homepage (You can adjust the position of the added widget on other pages.) > please select Media gallery for Widget type.

- Default review source: please visit this link for more details.
How to set up advanced widgets on 1.0 themes
- LAI provides you with the code to add and show the specific widget on any pages.
How to add LAI Advanced widgets to Home page
- LAI advanced widgets block is not available on Home page in 1.0 themes, please follow this guideline to show Advanced widgets on 1.0 themes:
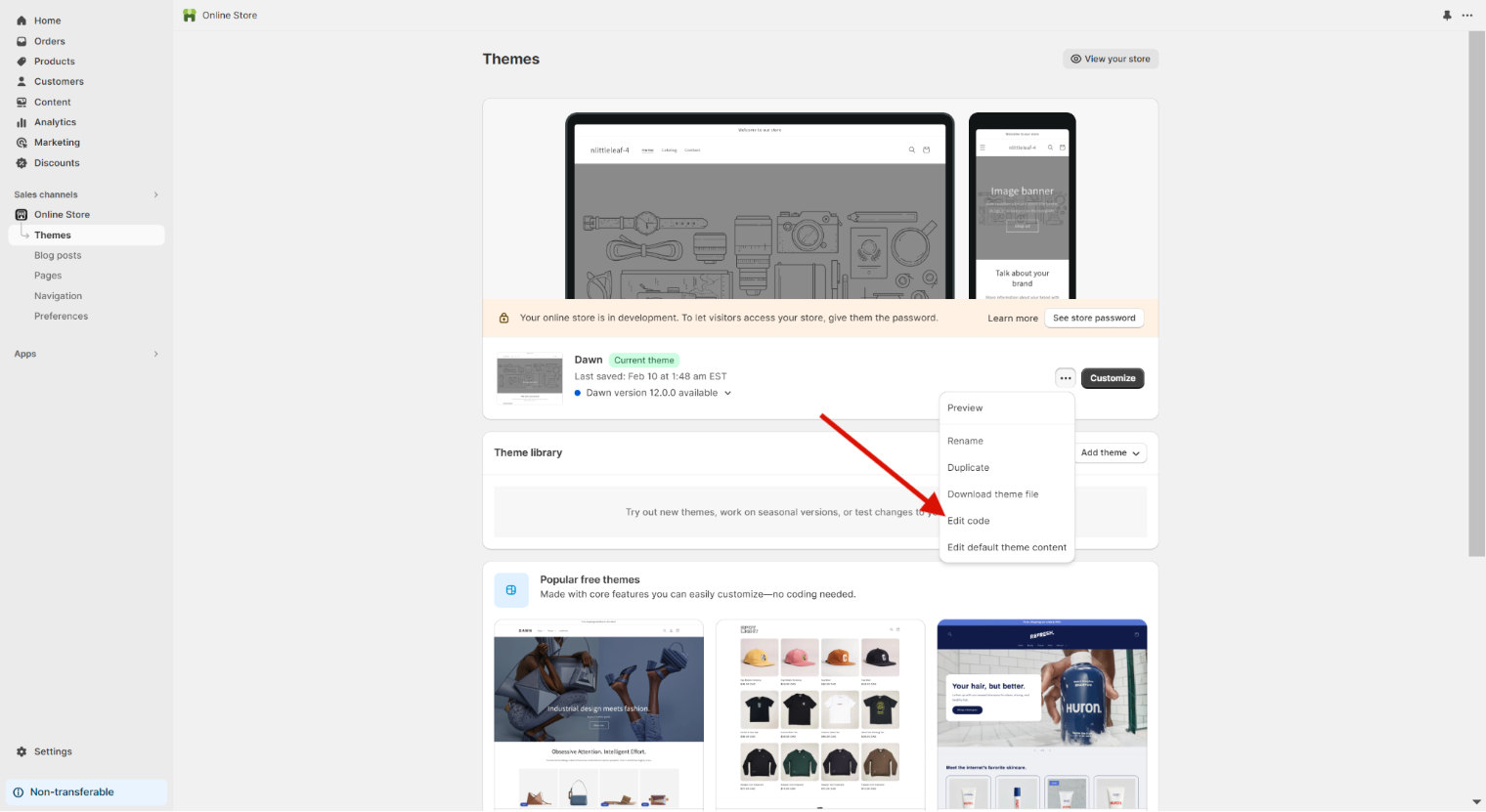
- Step 1: Select a theme where you want to show LAI widgets. Click on Edit code.

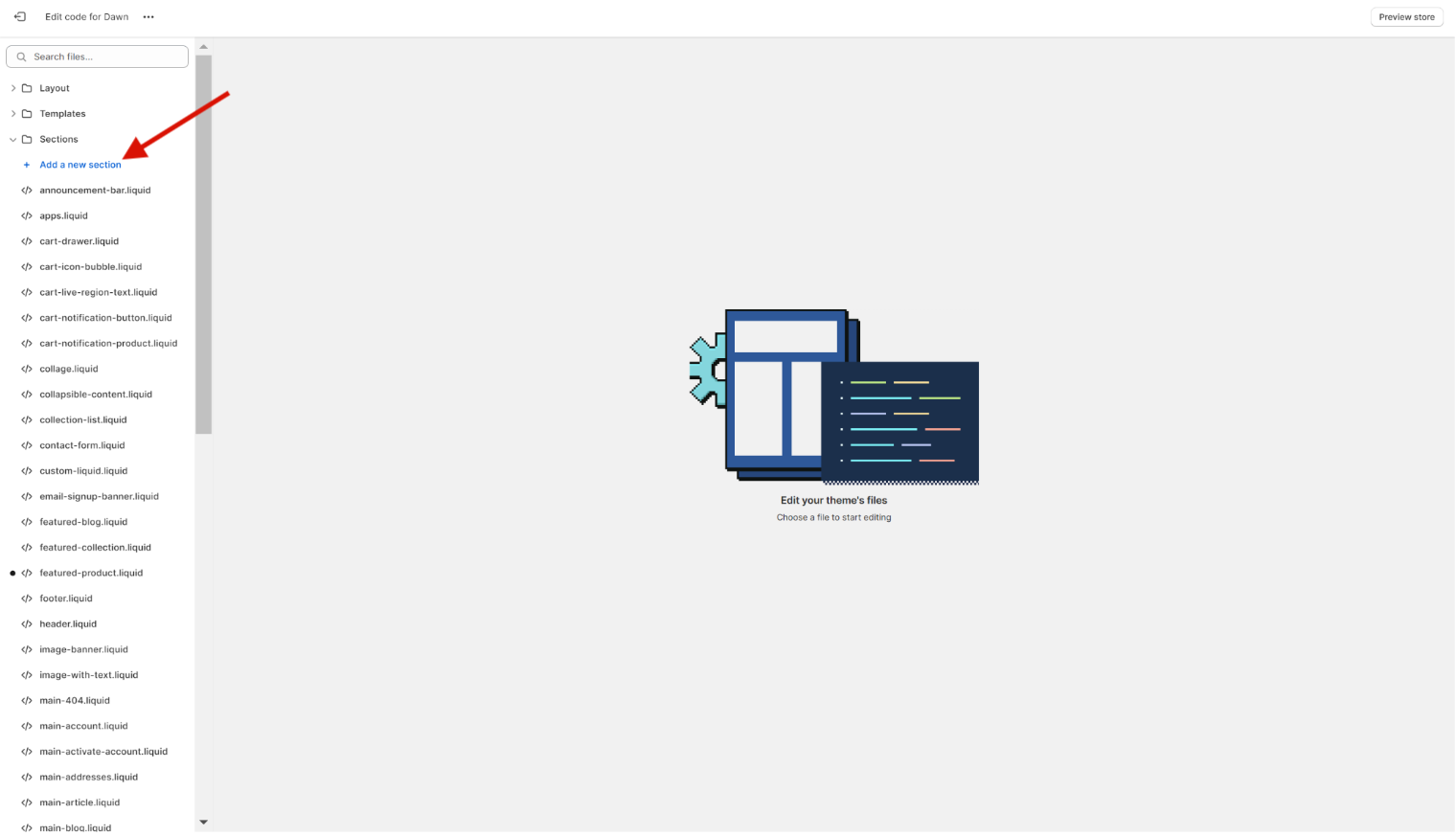
- Step 2: Under Sections, click on Add a new section:

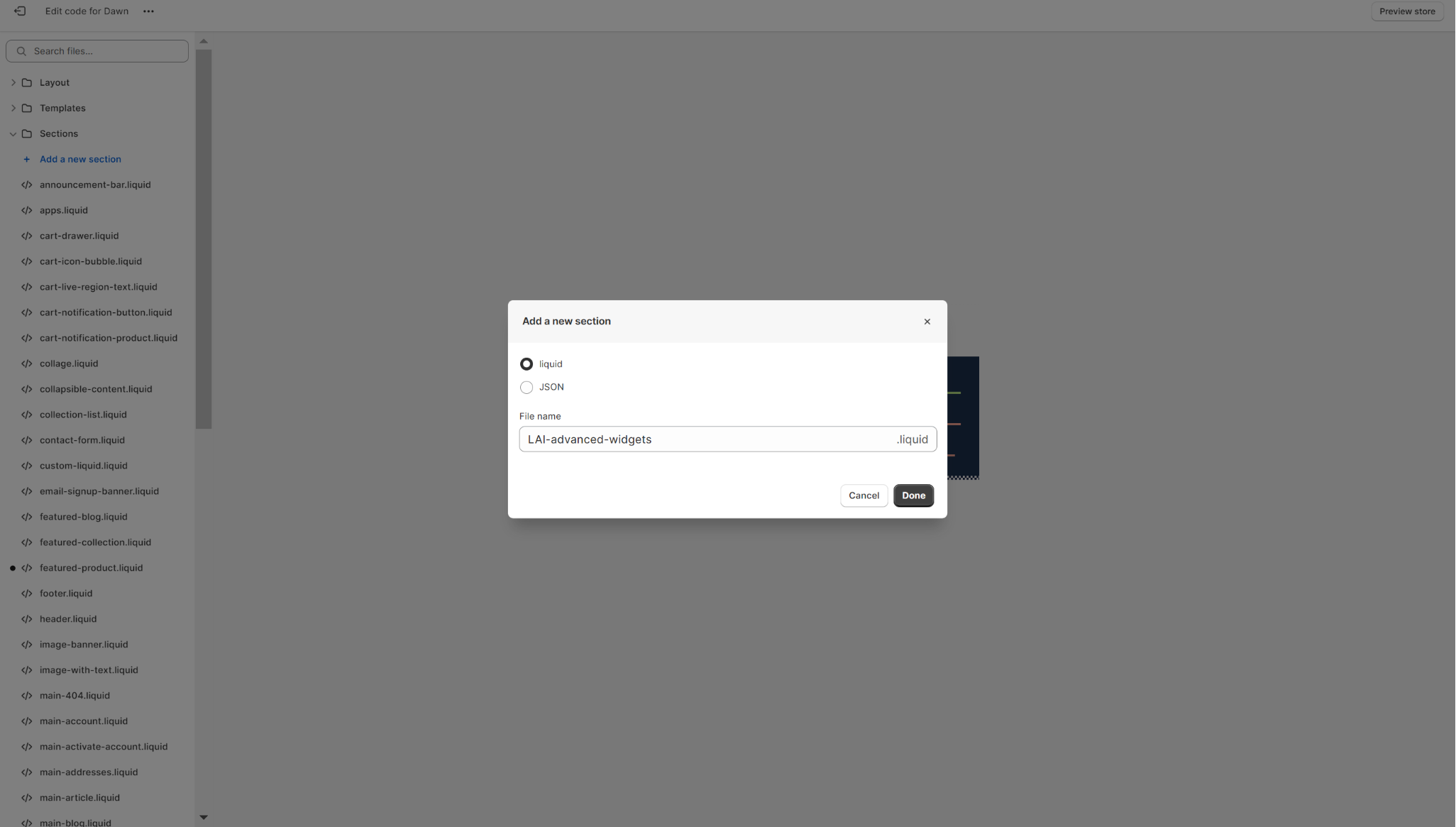
- Step 3:This is a .liquid section. Please name it as LAI-advanced-widgets

- Step 4: Copy this following piece of code, paste it in the LAI-advanced-widgets section and replace all current code > click Save:
{% assign random_number = section.id %}<script> var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig; var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll;scmCustomDataWigetAll['{{ random_number }}'] ={"id_iframe" : "{{ random_number }}", "productId" : "", "typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script>
<div class="scm-container" style="display: none;">
<div class="lai-title">{{ section.settings.title }}</div>
<div class="scm-reviews-importer">
<iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}" data-custom-section='{{ section.settings | json | escape }}'></iframe>
</div>
</div>
{% schema %}
{
"name": "LAI advanced widgets",
"class": "index-section",
"settings": [
{
"type": "liquid",
"id": "title",
"label": "Widget Title"
},
{
"type": "paragraph",
"content": "Need help to set up widgets? [Read our instruction.](https://laireviews.io/docs/settings/display/advanced-widgets/?utm_source=displaysetting&utm_medium=in-app) "
},
{
"type": "select",
"id": "type_layout",
"label": "Widget type",
"options": [
{
"value": "grid",
"label": "Card grid"
},
{
"value": "testimonial",
"label": "Testimonial"
},
{
"value": "gallery",
"label": "Gallery"
},
{
"value": "cardCarousel",
"label": "Card Carousel"
}
]
},
{
"type": "select",
"id": "source",
"label": "Review source",
"options": [
{
"value": "homePage",
"label": "Collection 1"
},
{
"value": "happyPage",
"label": "Collection 2"
},
{
"value": "highlightProductPage",
"label": "Collection 3"
}
],
"default": "homePage"
},
{
"type": "paragraph",
"content": "Go [here](https://reviews.smartifyapps.com/login?redirectTo=/review-groups) to edit review collections."
},
{
"type": "header",
"content": "Custom layout"
},
{
"type": "text",
"id": "background",
"label": "Background color",
"info": "Ex: #fff or transparent",
"default": "#fff"
},
{
"type": "text",
"id": "width_container",
"label": "Review widget width",
"info": "Ex:1200px or 100%"
},
{
"type": "checkbox",
"id": "use_default_setting",
"label": "Apply default layout setting",
"default": false
}
],
"presets": [{
"name": "LAI advanced widgets",
"category": "LAI Reviews"
}]
}
{% endschema %}
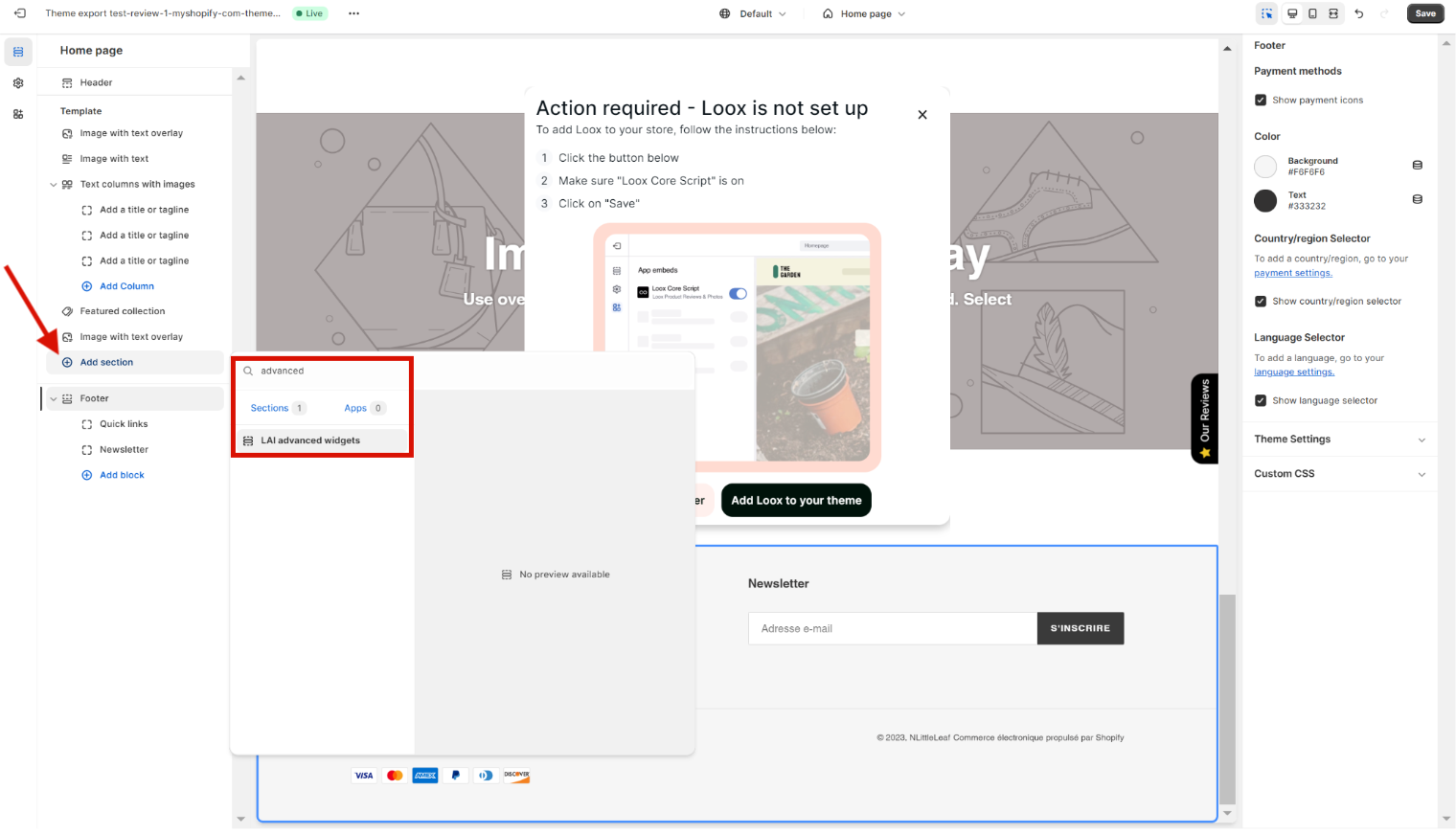
- Go to Shopify theme editor > click on Add section > search for advanced > add LAI advanced widgets and follow this guideline for more details.

How to add LAI Advanced widgets to other pages

- If you struggle with adding the code, please reach out to us for assistance.
- Here is the code list:
1. Card carousel
<script>var sectionConfig={ "type_layout" : "cardCarousel", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>
2. Testimonial carousel
<script>var sectionConfig={ "type_layout" : "testimonial", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>
3. Media gallery
<script>var sectionConfig={ "type_layout" : "gallery", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>
4. Card grid
<script>var sectionConfig={ "type_layout" : "grid", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>
- - Default review source: please visit this link for more details.
If you need any help with the advanced widgets, please contact us via live chat or send emails to support@smartifyapps.com.
Updated on: 26/03/2025
Thank you!