Integrate LAI Product Reviews with your themes
A complete guide to show LAI widgets on your online store.
Step 1: Enable LAI Embed blocks
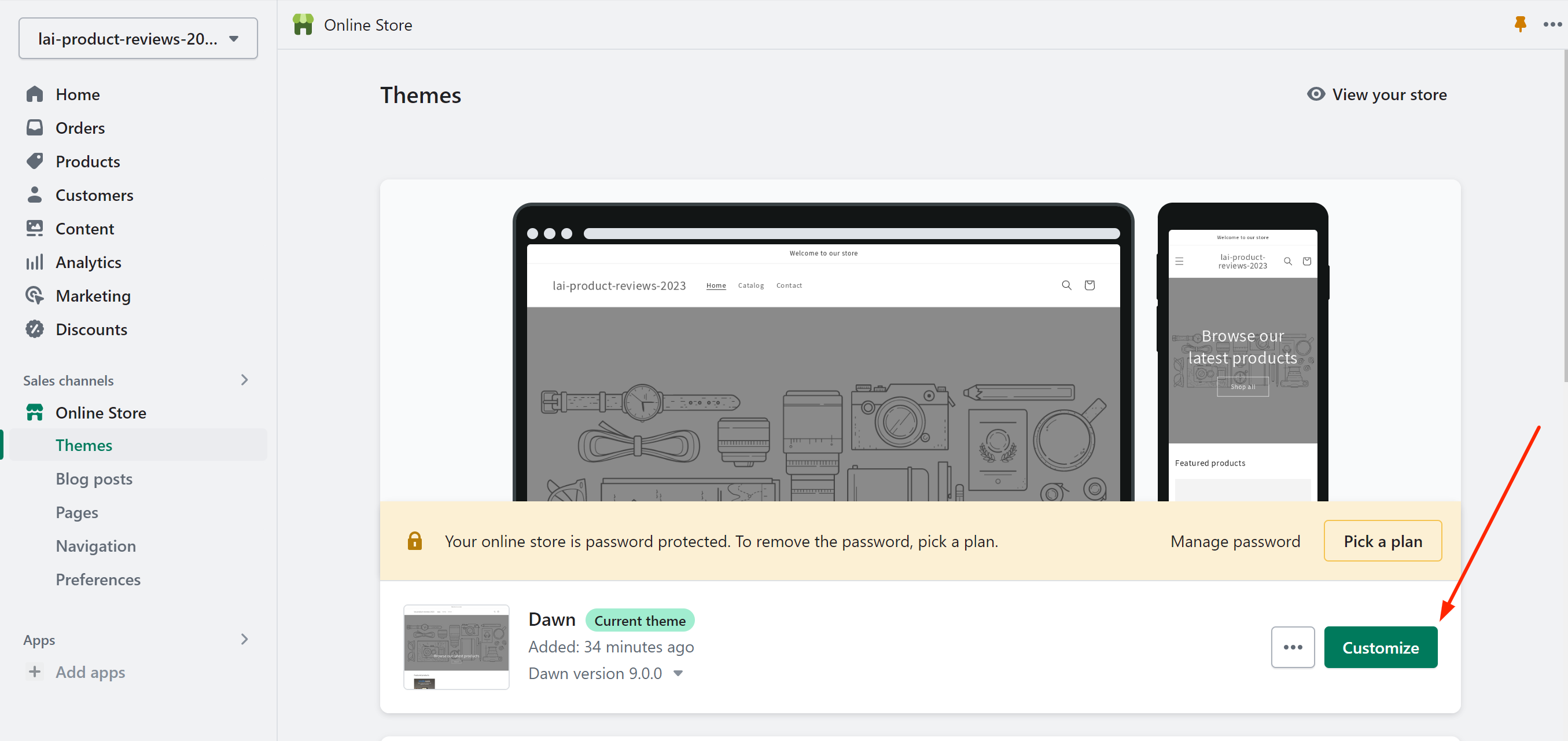
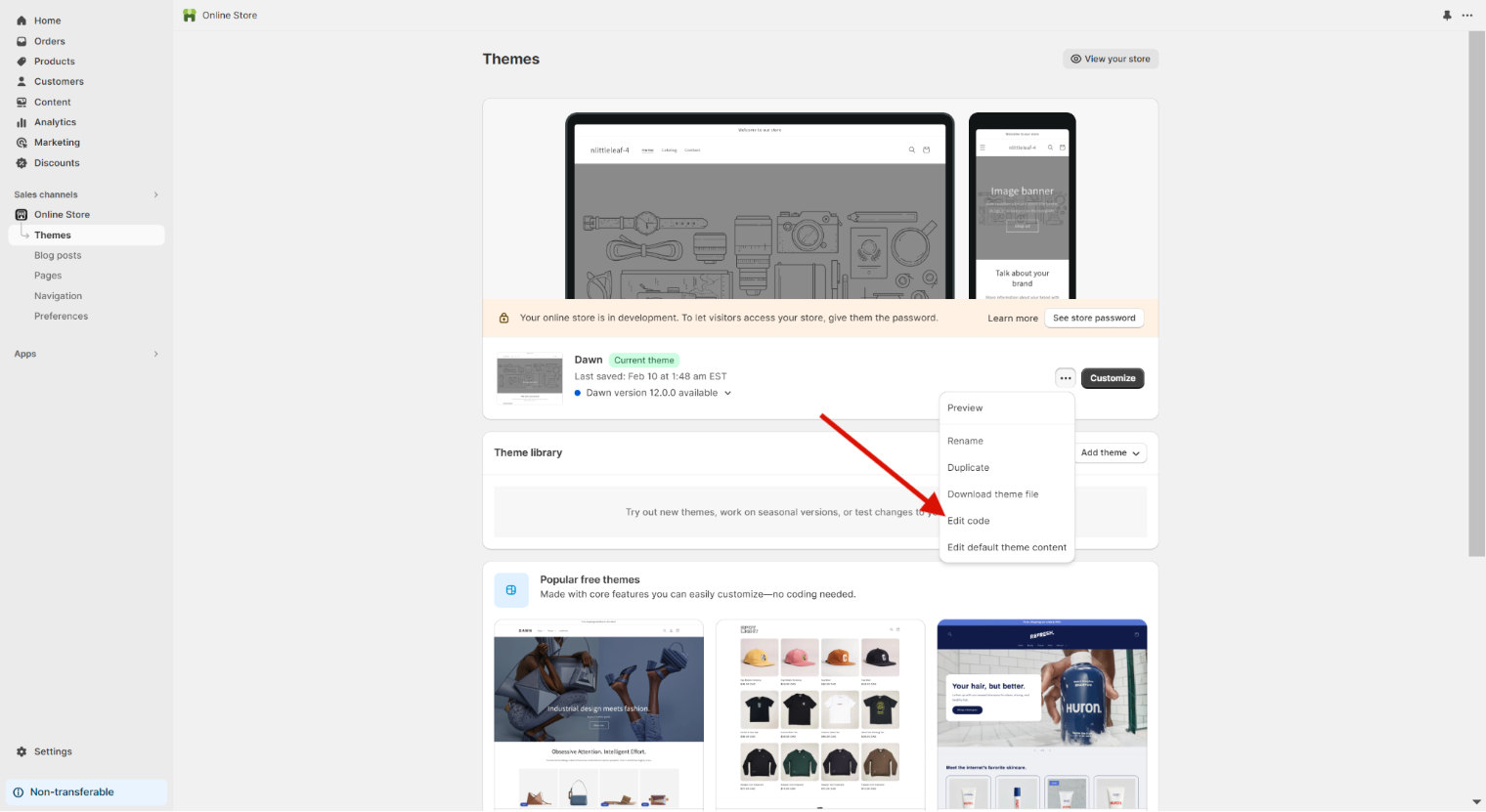
- Please go to Shopify admin > select Online store > choose Themes > click on Customize.

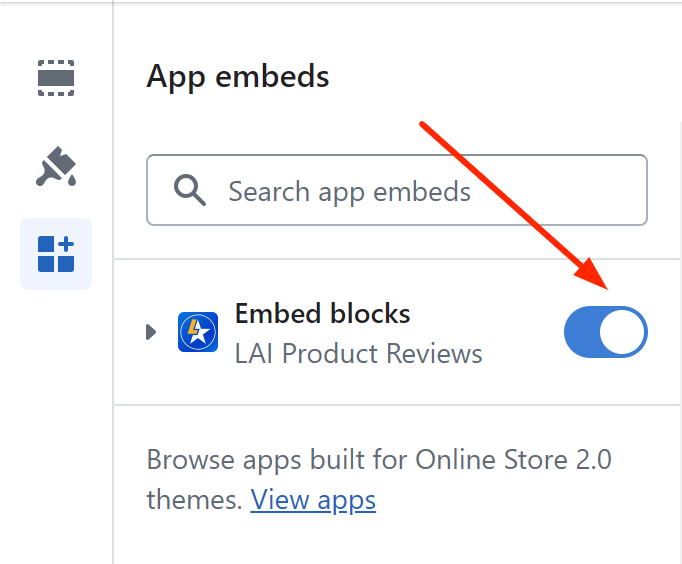
- Select App embeds > toggle on Embed blocks of LAI Product Reviews.

Step 2: Add LAI widgets
On 2.0 themes
1. Product reviews section
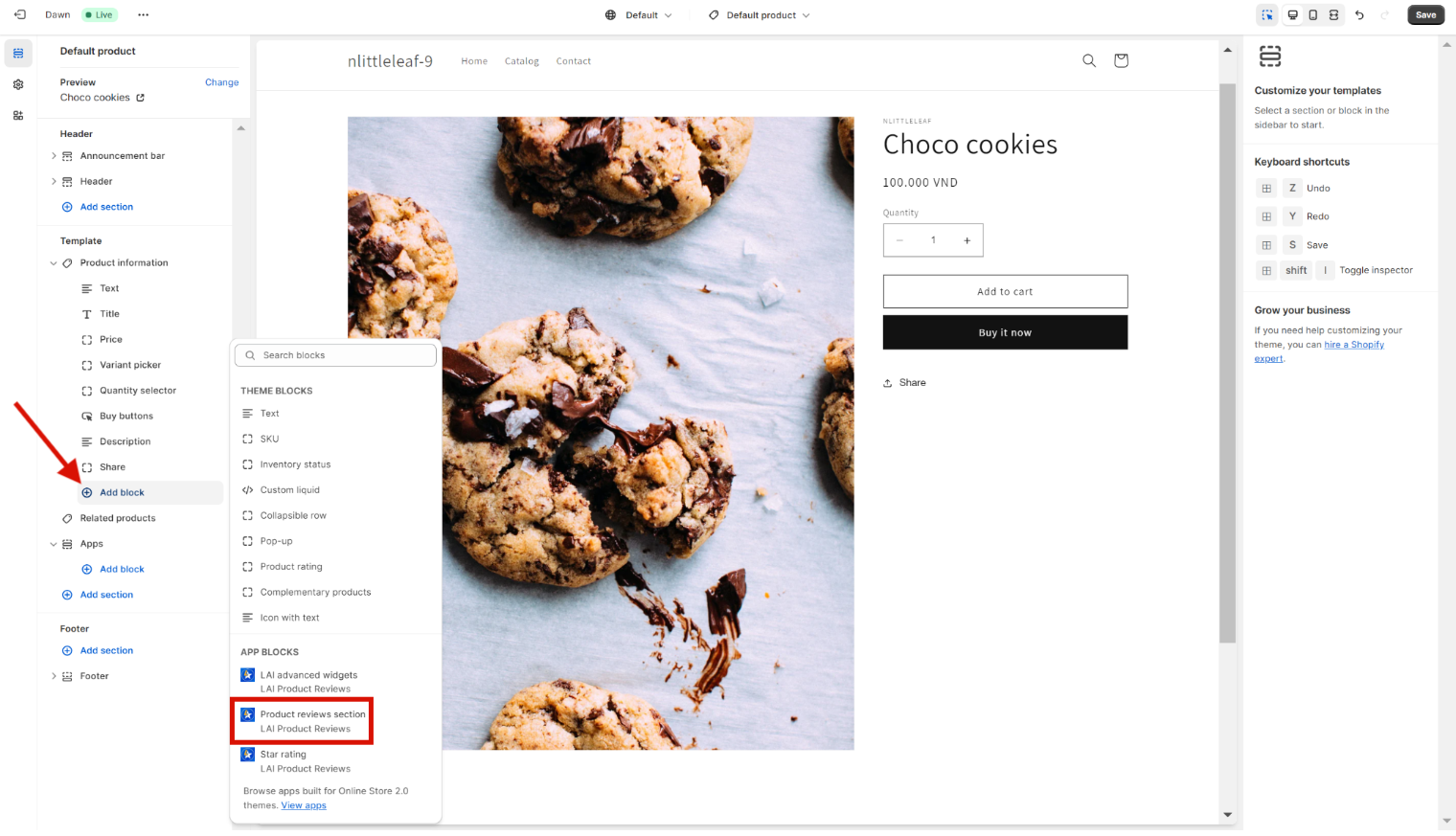
- Go to the page you'd like to show LAI widgets, e.g. product pages.
- Click on Add section > select Product reviews section > drag and drop the section where you'd like to place it > Click on Save.

2. Product star ratings
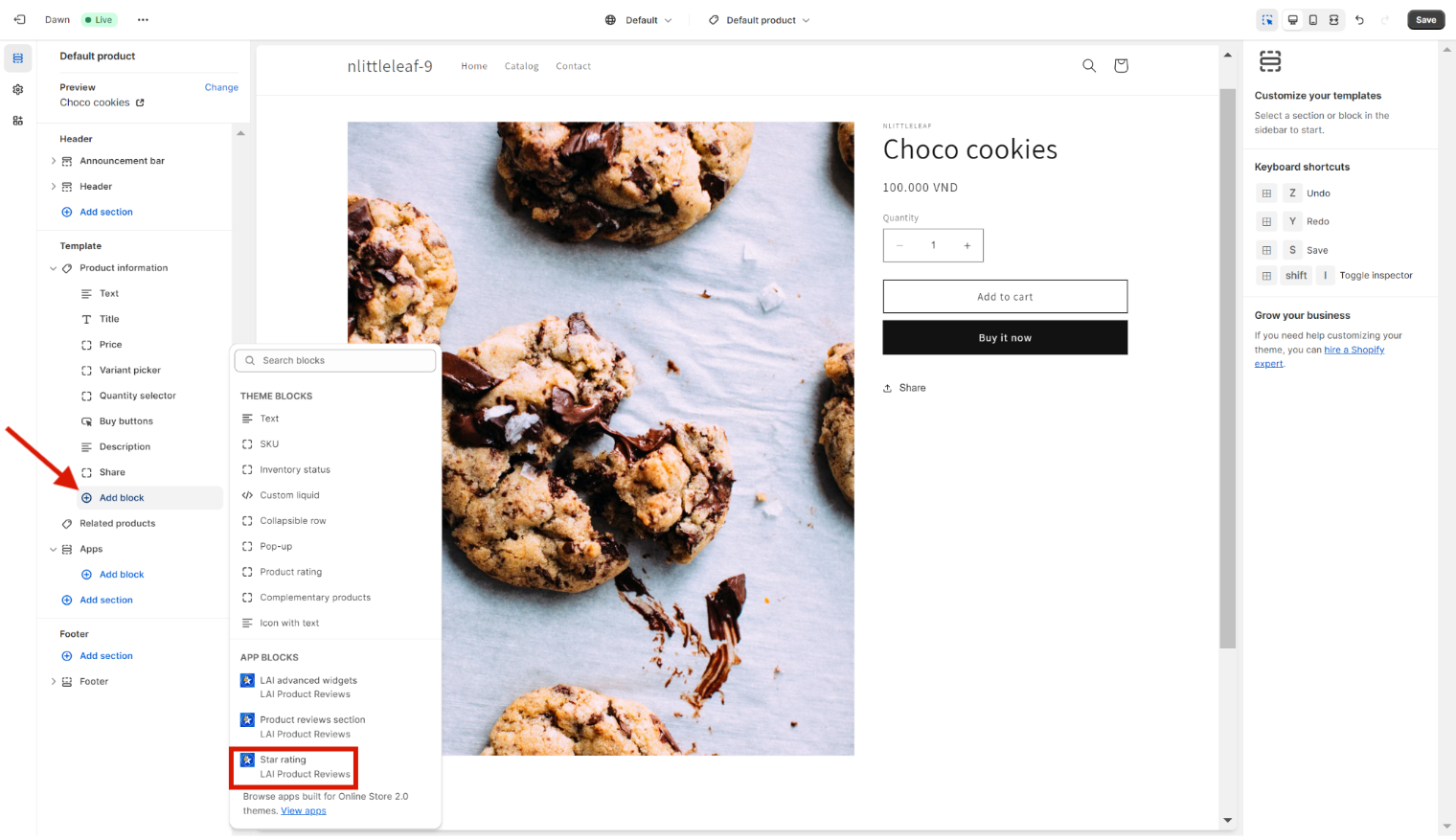
- Click on Add block > select Product star ratings > drag and drop the section where you'd like to place it > Click on Save.

3. Advanced widgets
- For more details on different layouts of this widget, please visit here.
On 1.0 themes
Advanced widgets on Home page only
- LAI advanced widgets block is not available on Home page in 1.0 themes, please follow this guideline to show Advanced widgets on 1.0 themes:
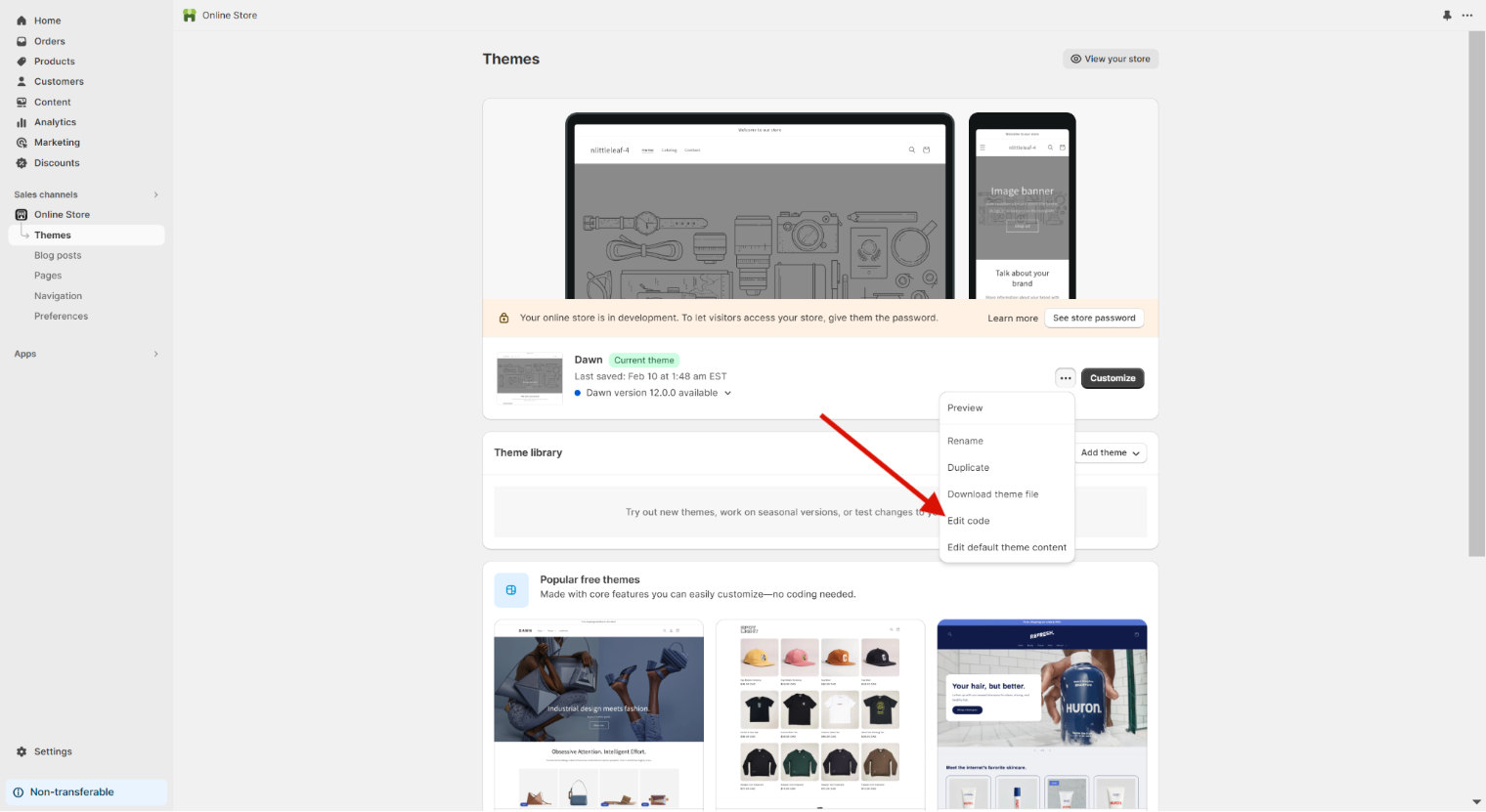
- Step 1: Select a theme where you want to show LAI widgets. Click on Edit code.

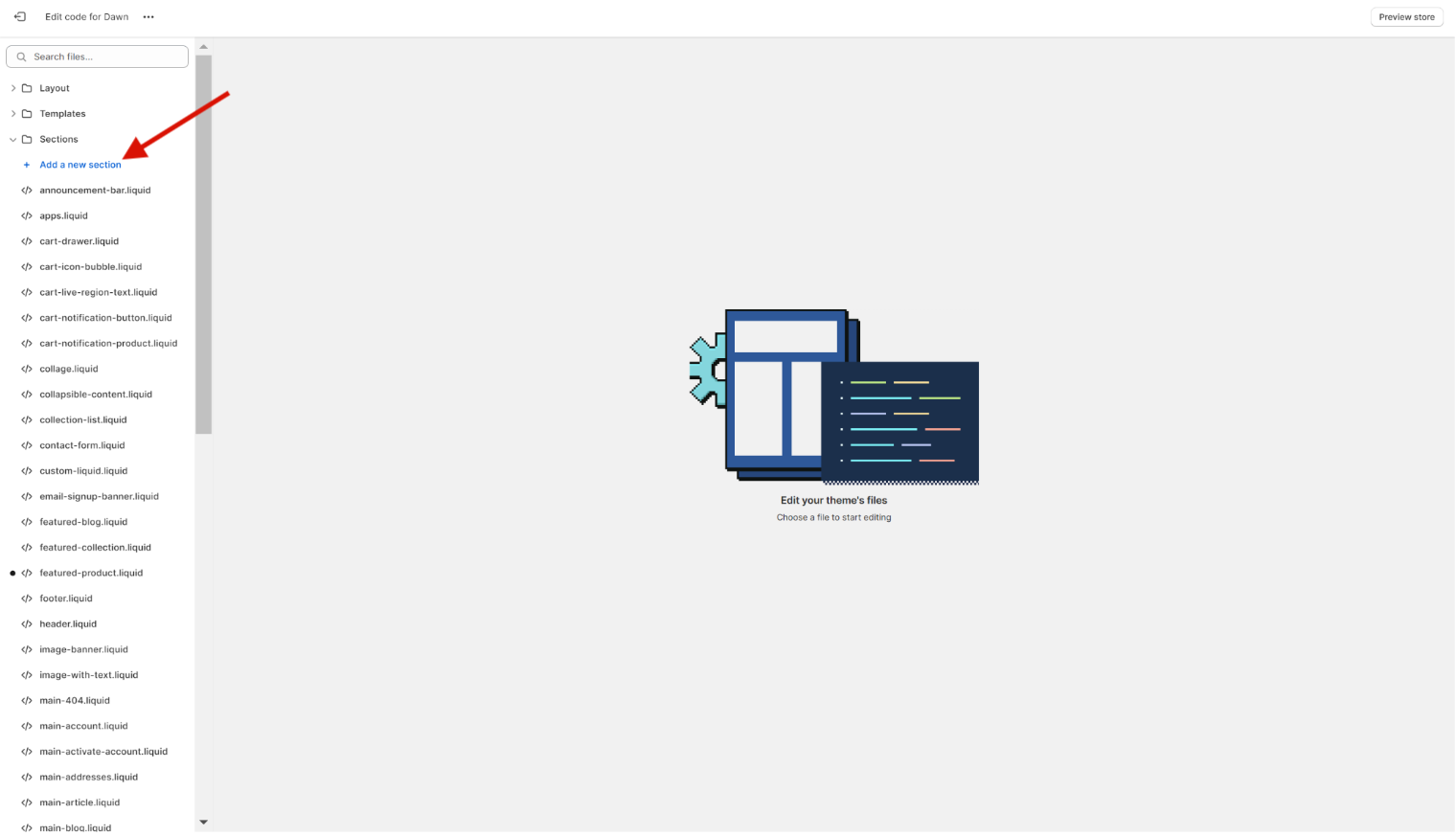
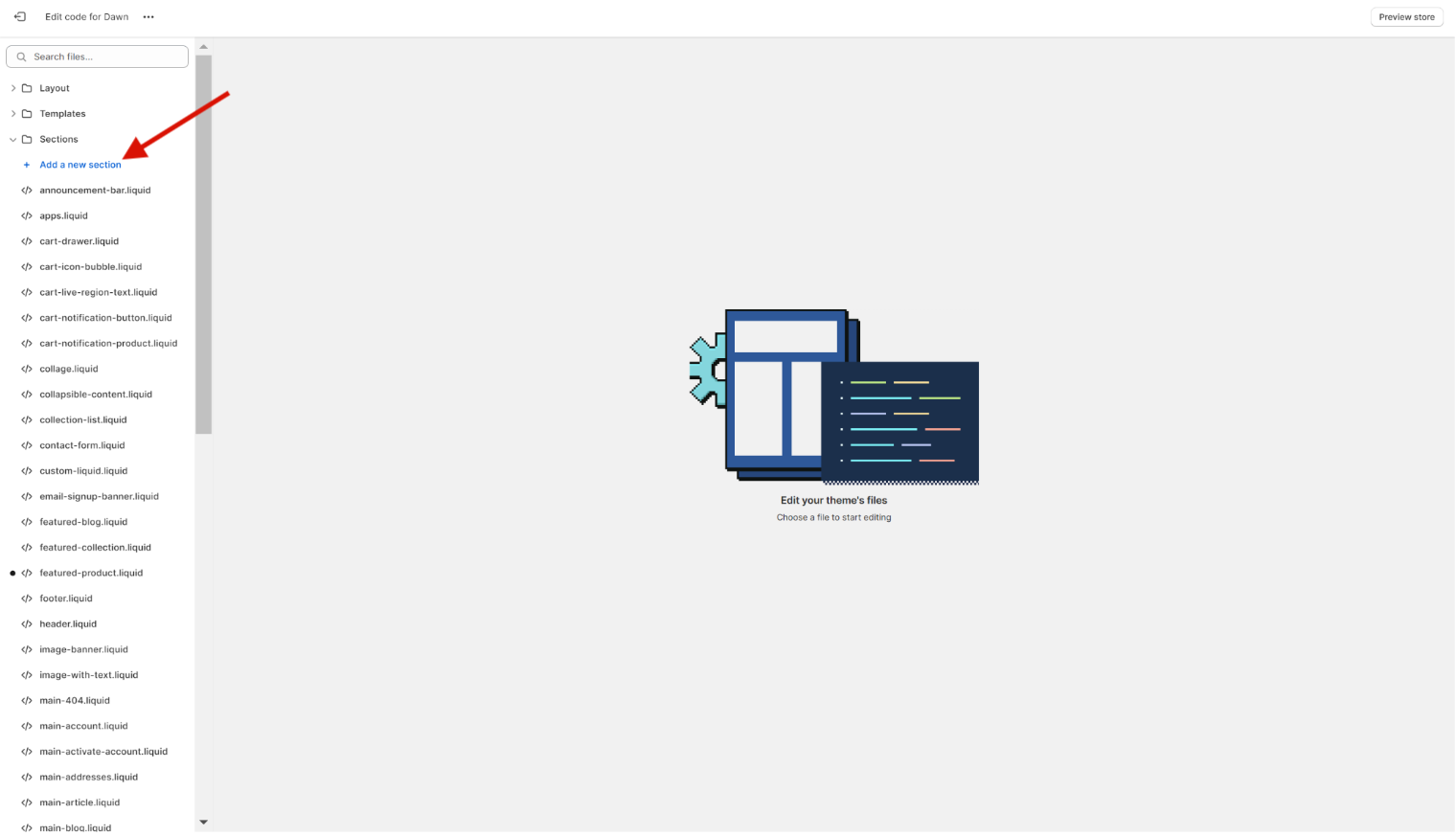
- Step 2: Under Sections, click on Add a new section:

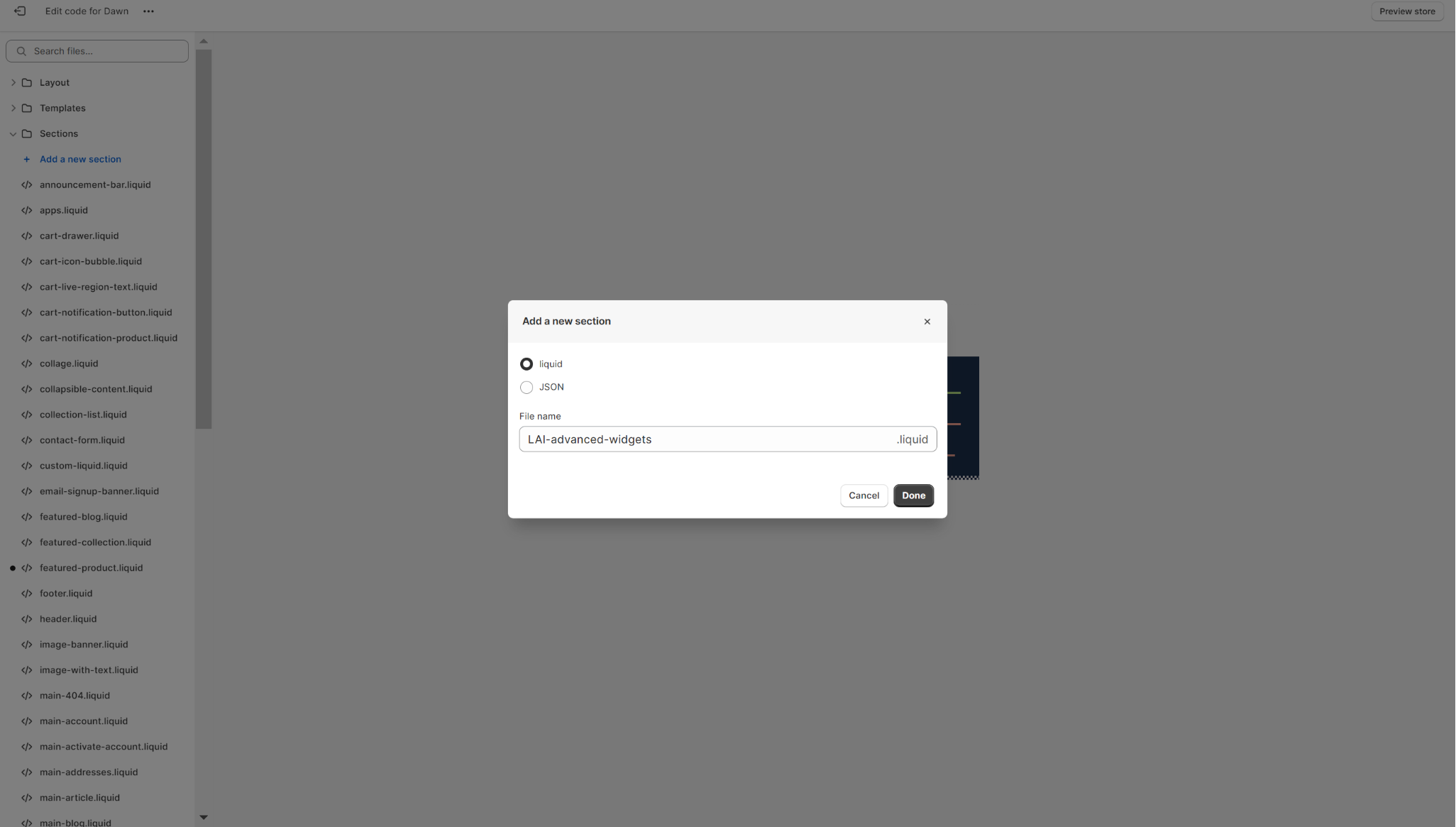
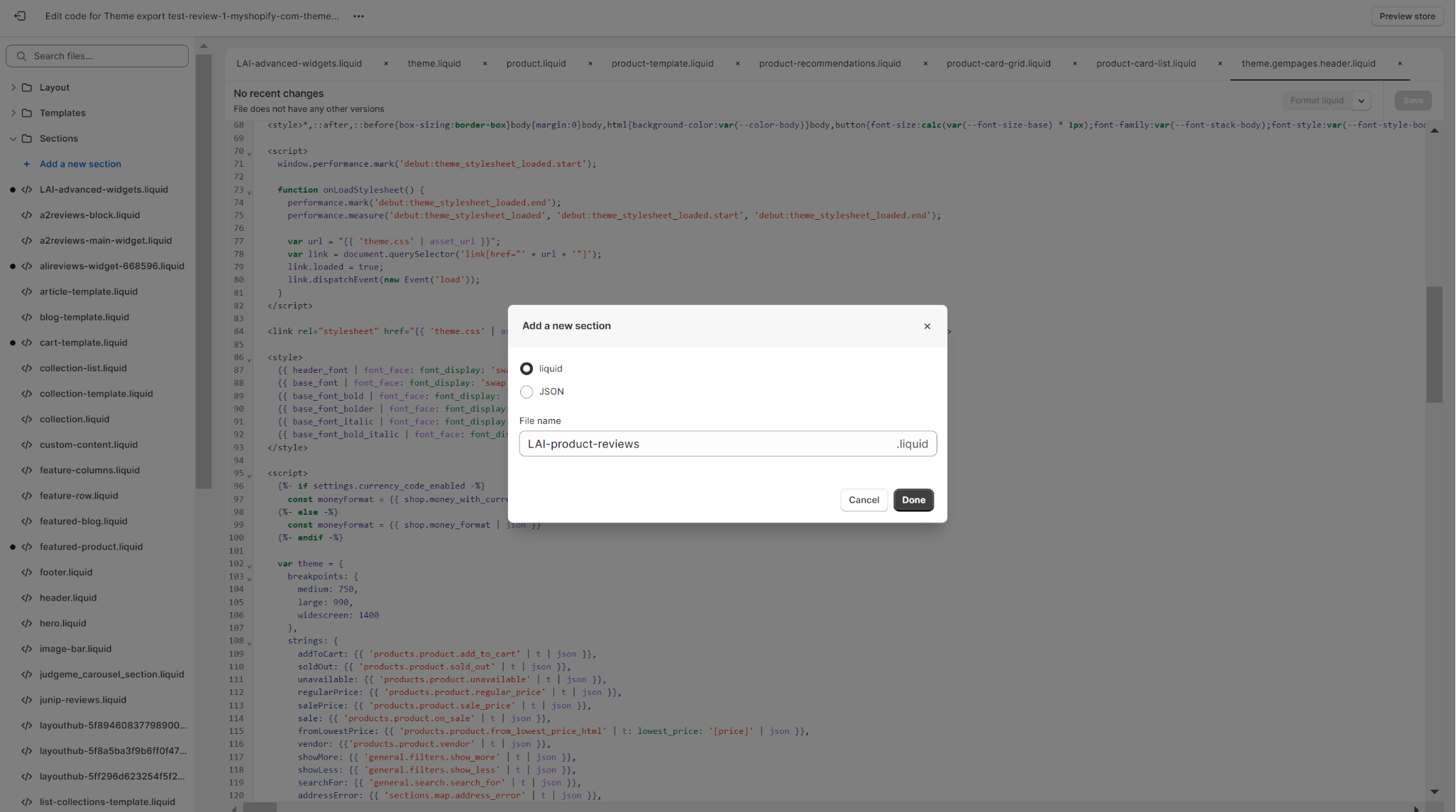
- Step 3:This is a .liquid section. Please name it as LAI-advanced-widgets

- Step 4: Copy this following piece of code, paste it in the LAI-advanced-widgets section and replace all current code > click Save:
{% assign random_number = section.id %}<script> var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig; var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll;scmCustomDataWigetAll['{{ random_number }}'] ={"id_iframe" : "{{ random_number }}", "productId" : "", "typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script>
<div class="scm-container" style="display: none;">
<div class="lai-title">{{ section.settings.title }}</div>
<div class="scm-reviews-importer">
<iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}" data-custom-section='{{ section.settings | json | escape }}'></iframe>
</div>
</div>
{% schema %}
{
"name": "LAI advanced widgets",
"class": "index-section",
"settings": [
{
"type": "liquid",
"id": "title",
"label": "Widget Title"
},
{
"type": "paragraph",
"content": "Need help to set up widgets? [Read our instruction.](https://laireviews.io/docs/settings/display/advanced-widgets/?utm_source=displaysetting&utm_medium=in-app) "
},
{
"type": "select",
"id": "type_layout",
"label": "Widget type",
"options": [
{
"value": "grid",
"label": "Card grid"
},
{
"value": "testimonial",
"label": "Testimonial"
},
{
"value": "gallery",
"label": "Gallery"
},
{
"value": "cardCarousel",
"label": "Card Carousel"
}
]
},
{
"type": "select",
"id": "source",
"label": "Review source",
"options": [
{
"value": "homePage",
"label": "Collection 1"
},
{
"value": "happyPage",
"label": "Collection 2"
},
{
"value": "highlightProductPage",
"label": "Collection 3"
}
],
"default": "homePage"
},
{
"type": "paragraph",
"content": "Go [here](https://reviews.smartifyapps.com/login?redirectTo=/review-groups) to edit review collections."
},
{
"type": "header",
"content": "Custom layout"
},
{
"type": "text",
"id": "background",
"label": "Background color",
"info": "Ex: #fff or transparent",
"default": "#fff"
},
{
"type": "text",
"id": "width_container",
"label": "Review widget width",
"info": "Ex:1200px or 100%"
},
{
"type": "checkbox",
"id": "use_default_setting",
"label": "Apply default layout setting",
"default": false
}
],
"presets": [{
"name": "LAI advanced widgets",
"category": "LAI Reviews"
}]
}
{% endschema %}
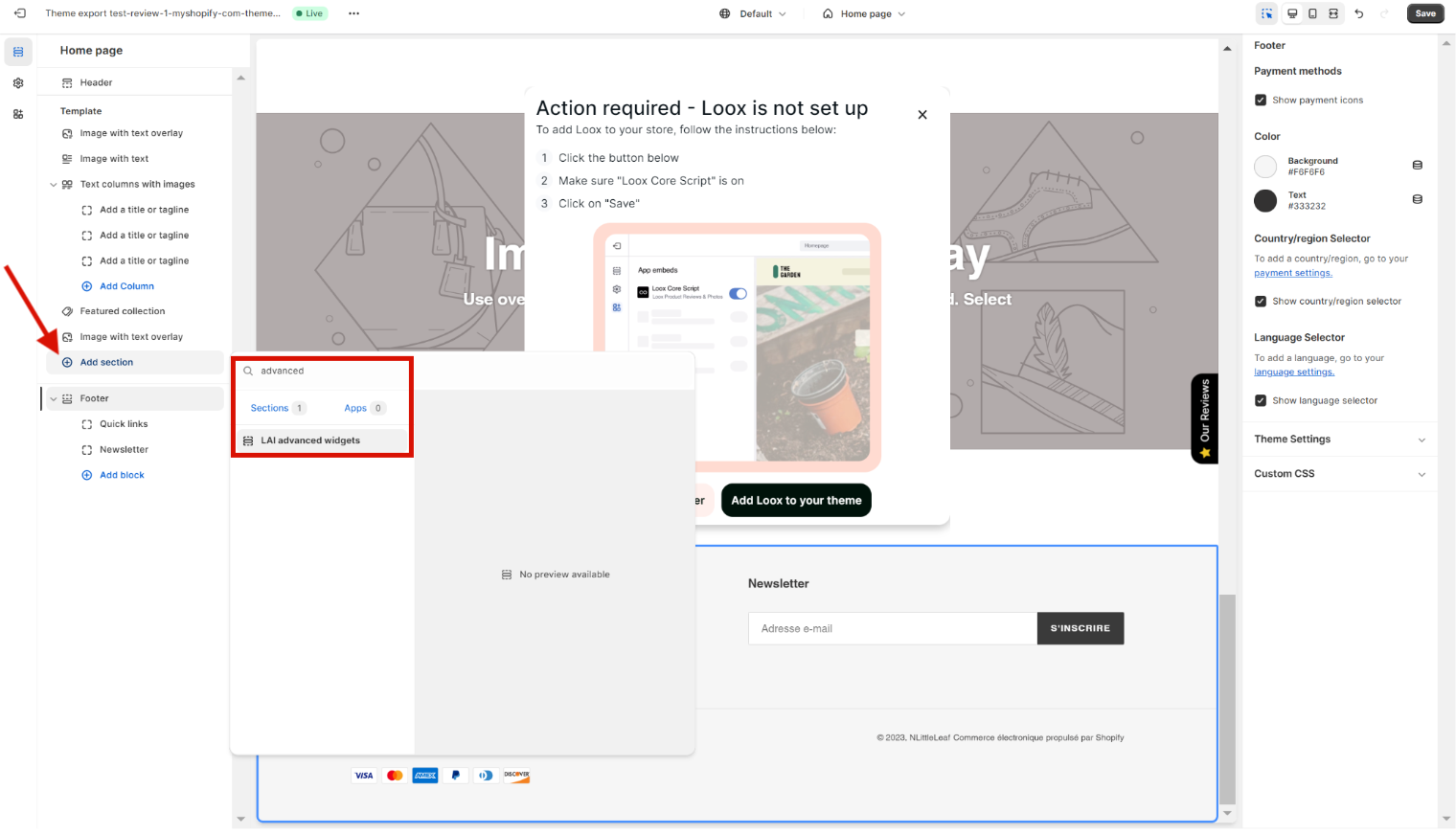
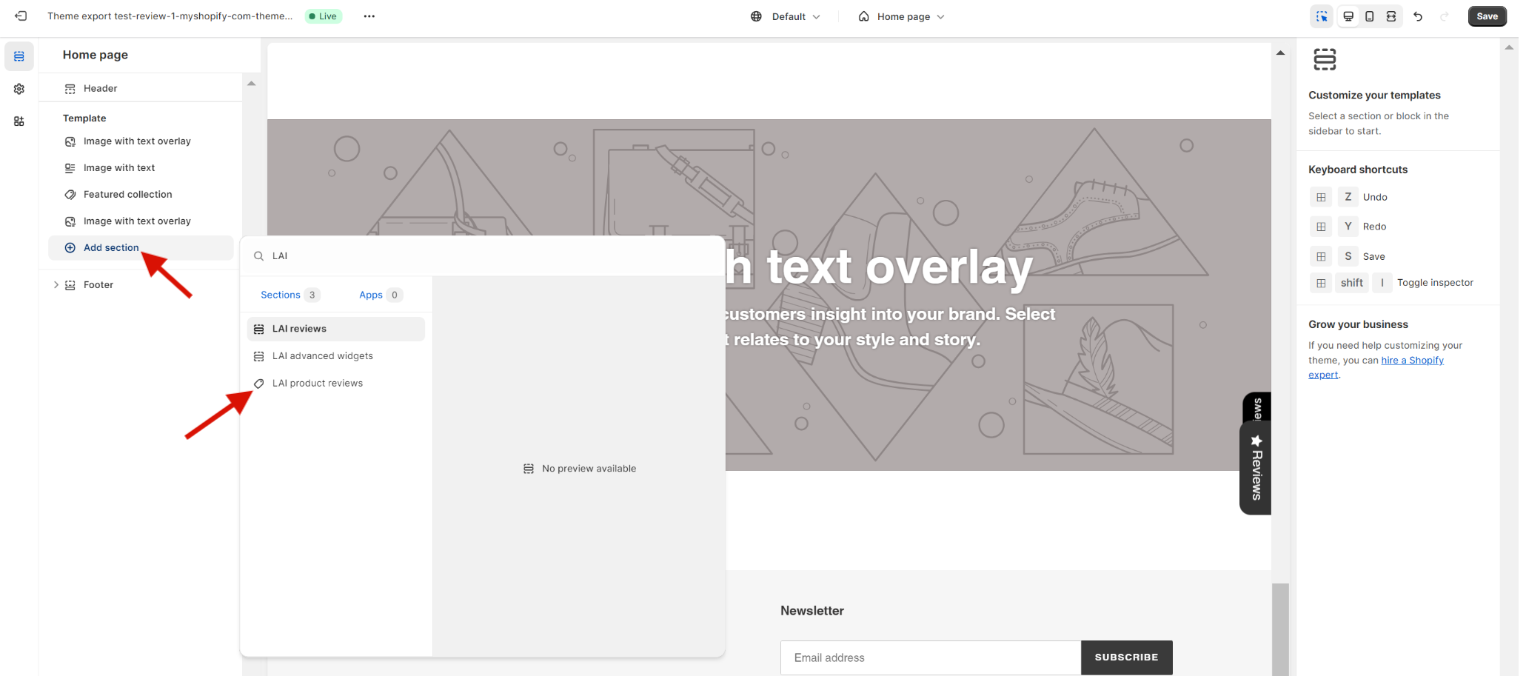
- Go to Shopify theme editor > click on Add section > search for advanced > add LAI advanced widgets and follow this guideline for more details.

Product review section on Home page only
- LAI product review section block is not available on Home page in 1.0 themes, please follow this guideline to show Advanced widgets on 1.0 themes:
- Step 1: Select a theme where you want to show LAI widgets. Click on Edit code.

- Step 2: Under Sections, click on Add a new section:

- Step 3:This is a .liquid section. Please name it as LAI-product-reviews

- Step 4: Copy this following piece of code, paste it in the LAI-product-reviews section and replace all current code > click Save:
{% assign random_number = section.id %}{% if section.settings.lai_product != null and section.settings.lai_product != "" %}{%- assign product = all_products[section.settings.lai_product] -%}{% endif %}<script> var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}", "productId" : "{{ product.id }}", "typePage" : 'productPage', "sectionConfig" : JSON.stringify(sectionConfig), "scmCustomData" : JSON.stringify(scmCustomData), 'dataProduct' : [] }; sectionConfig= null; scmCustomData= null; scmCustomDataWigetAll['{{ random_number }}'].dataProduct['product']= {{ product | json }}; {% for metafieldValue in product.metafields.scm_review_importer %} scmCustomDataWigetAll['{{ random_number }}'].dataProduct['{{ metafieldValue[0] }}']= `{{ metafieldValue[1] | json }}`; {% endfor %}</script>
<div class="scm-container" style="display: none;">
{% if section.settings.title %}
<div class="lai-title"><h2>{{ section.settings.title }}</h2></div>
{% endif %}
<div class="scm-reviews-importer" data-product-id={{ product.id }}>
<iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Product Page" data-idIframe="{{ random_number }}" data-custom-section='{{ section.settings | json | escape }}'></iframe>
</div>
</div>
{% schema %}
{
"name": "LAI product reviews",
"class": "index-section",
"settings": [
{
"type": "product",
"id": "lai_product",
"label": "Choose Product"
},
{
"type": "liquid",
"id": "title",
"label": "Product Reviews Title"
}
],
"presets": [{
"name": "LAI product reviews",
"category": "LAI Reviews"
}]
}
{% endschema %}
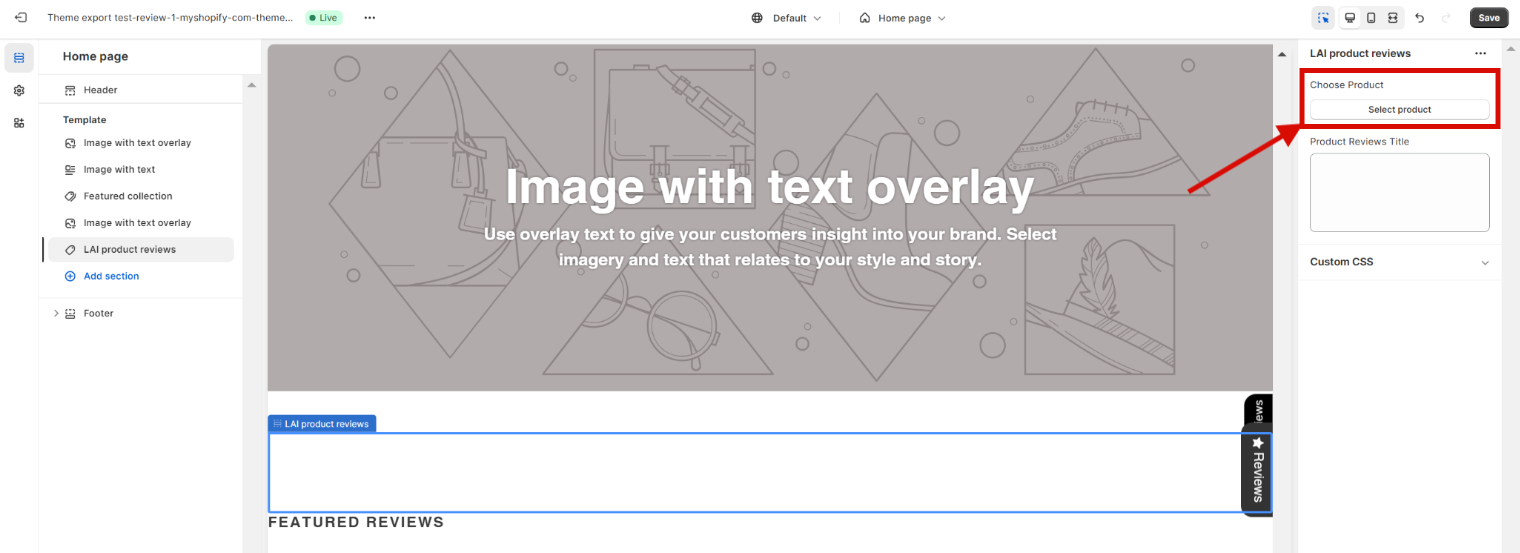
- Go to Shopify theme editor > click on Add section > search for LAI > add LAI product reviews to show product review sections:

- Click on the new added LAI product reviews section > click on Select product > choose the product you want to show its reviews > Save it.

On other pages
- On your Shopify theme editor, please click on Edit code > choose a file where you want to show our widget > add following code > Save.
1. Product review section
{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={"id_iframe" : "{{ random_number }}","productId" : "{{ product.id }}","typePage" : 'productPage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;scmCustomDataWigetAll['{{ random_number }}'].dataProduct['product']= {{ product | json }};{% for metafieldValue in product.metafields.scm_review_importer %}scmCustomDataWigetAll['{{ random_number }}'].dataProduct['{{ metafieldValue[0] }}']= `{{ metafieldValue[1] | json }}`;{% endfor %}</script>
<div class="scm-container" style="display: none;">
<div class="scm-reviews-importer" data-product-id= "{{ product.id }}">
<iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Product page" data-idIframe="{{ random_number }}"></iframe>
</div>
</div>
2. Card carousel
<script>var sectionConfig={ "type_layout" : "cardCarousel", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>
3. Testimonial carousel
<script>var sectionConfig={ "type_layout" : "testimonial", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>
4. Media gallery
<script>var sectionConfig={ "type_layout" : "gallery", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>
```
**5. Card grid**
<script>var sectionConfig={ "type_layout" : "grid", "source" : "default_layout"};</script>{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}","productId" : "","typePage" : 'homePage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;</script><div class="scm-container" style="display: none;"><div class="scm-reviews-importer"><iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Home Page" data-idIframe="{{ random_number }}"></iframe></div></div>
**6. Star ratings**
<div class="scm-reviews-rate" data-rate-version2="{{ product.metafields.scm_review_importer.reviewsData.reviewCountInfo | json }}" data-product-id="{{ product.id }}"></div>
If you need more support, please contact us via live chat or send us emails to support@smartifyapps.com.
Updated on: 22/01/2024
Thank you!