Product review section
A complete guideline on how to show and set up reviews on product pages.
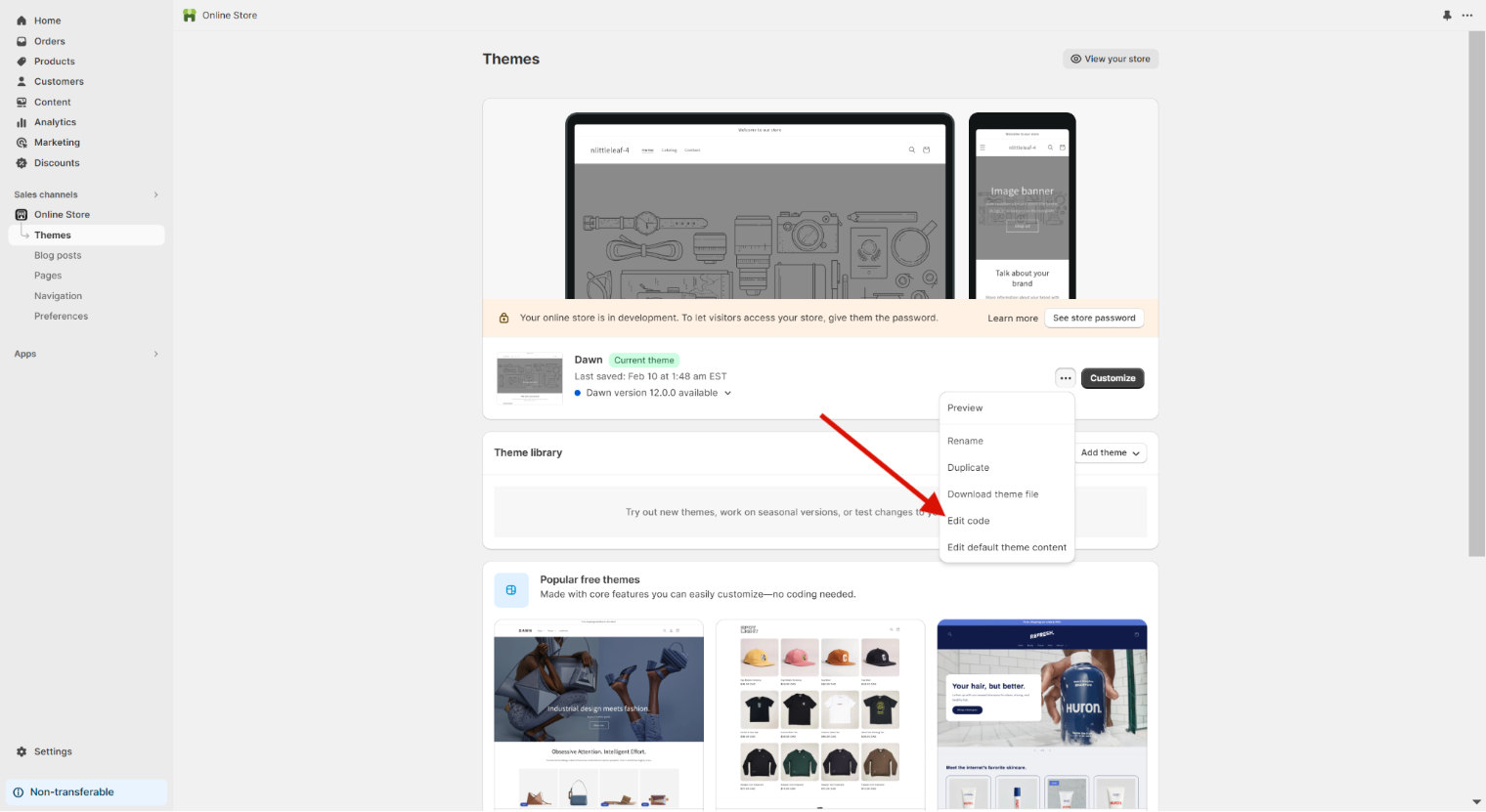
- From the Dashboard page, go to Widgets > Product reviews section > Customize.
1. Activation
On 2.0 themes
- You just need to click on Add to theme, and a block will be auto-added to your product page.
- Please remember to Save the change.
On 1.0 themes
How to show product review section on Home page
- LAI product review section block is not available on Home page in 1.0 themes, please follow this guideline to show Advanced widgets on 1.0 themes:
- Step 1: Select a theme where you want to show LAI widgets. Click on Edit code.

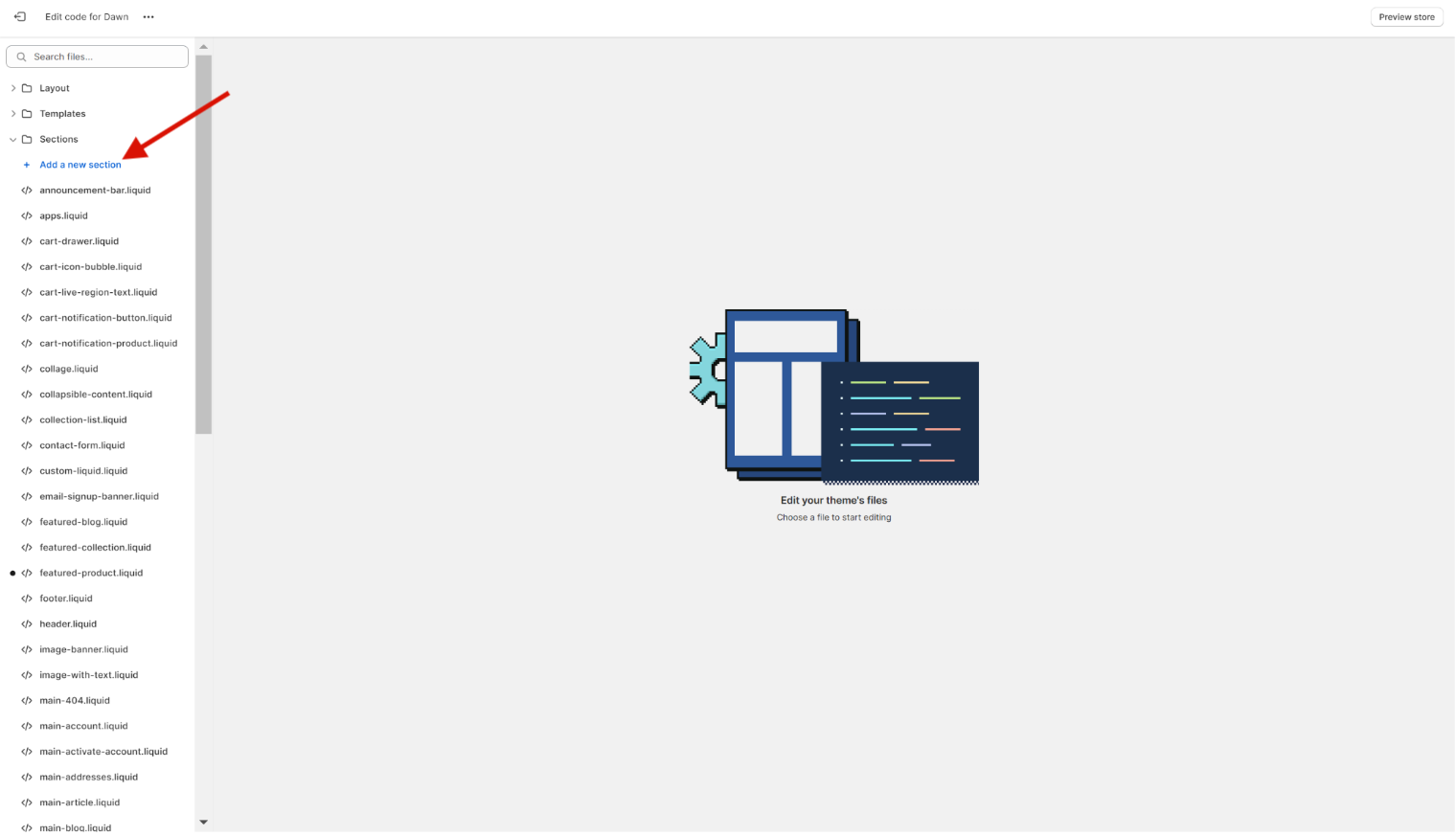
- Step 2: Under Sections, click on Add a new section:

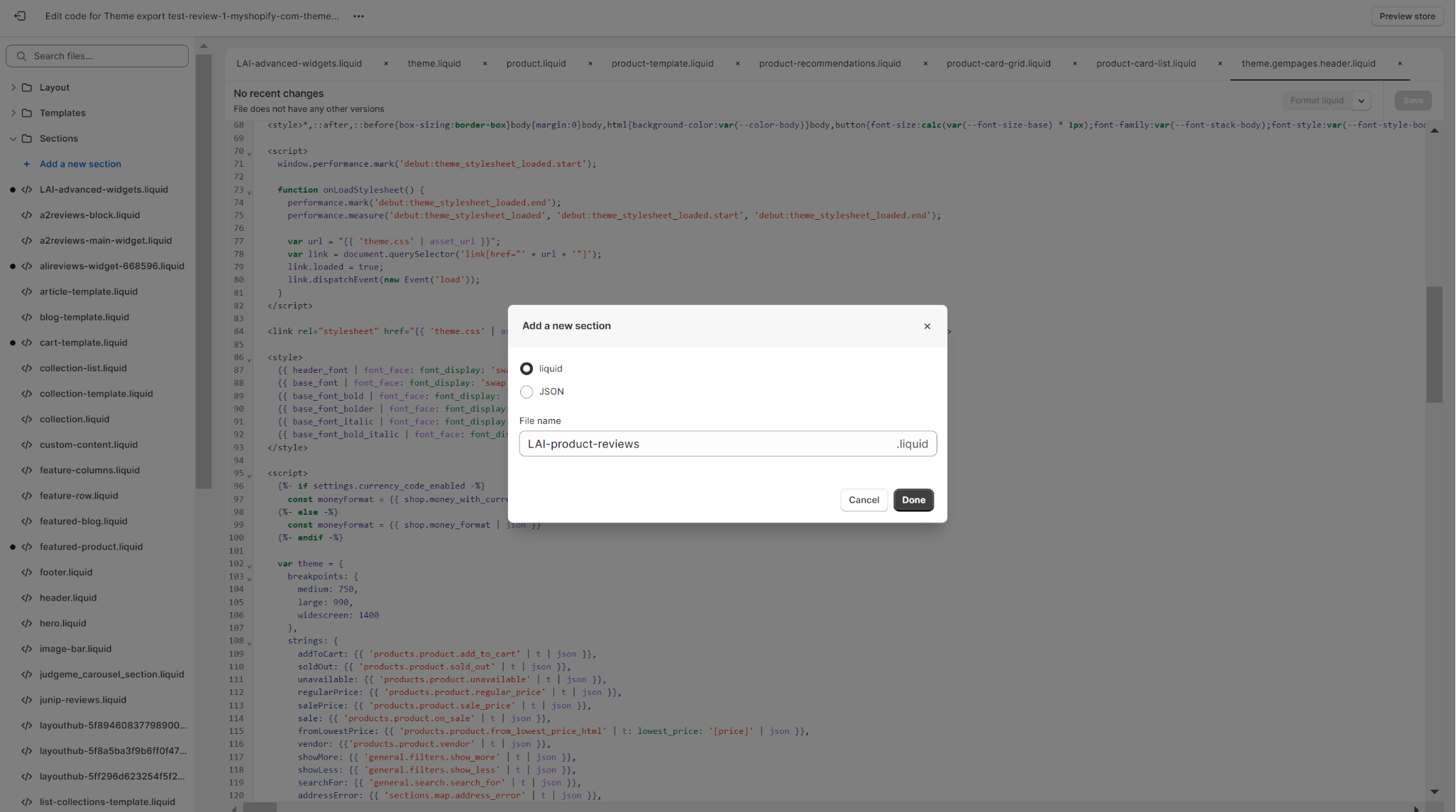
- Step 3: This is a .liquid section. Please name it as LAI-product-reviews

- Step 4: Copy this following piece of code, paste it in the LAI-product-reviews section and replace all current code > click Save:
{% assign random_number = section.id %}{% if section.settings.lai_product != null and section.settings.lai_product != "" %}{%- assign product = all_products[section.settings.lai_product] -%}{% endif %}<script> var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={ "id_iframe" : "{{ random_number }}", "productId" : "{{ product.id }}", "typePage" : 'productPage', "sectionConfig" : JSON.stringify(sectionConfig), "scmCustomData" : JSON.stringify(scmCustomData), 'dataProduct' : [] }; sectionConfig= null; scmCustomData= null; scmCustomDataWigetAll['{{ random_number }}'].dataProduct['product']= {{ product | json }}; {% for metafieldValue in product.metafields.scm_review_importer %} scmCustomDataWigetAll['{{ random_number }}'].dataProduct['{{ metafieldValue[0] }}']= `{{ metafieldValue[1] | json }}`; {% endfor %}</script>
<div class="scm-container" style="display: none;">
{% if section.settings.title %}
<div class="lai-title"><h2>{{ section.settings.title }}</h2></div>
{% endif %}
<div class="scm-reviews-importer" data-product-id={{ product.id }}>
<iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Product Page" data-idIframe="{{ random_number }}" data-custom-section='{{ section.settings | json | escape }}'></iframe>
</div>
</div>
{% schema %}
{
"name": "LAI product reviews",
"class": "index-section",
"settings": [
{
"type": "product",
"id": "lai_product",
"label": "Choose Product"
},
{
"type": "liquid",
"id": "title",
"label": "Product Reviews Title"
}
],
"presets": [{
"name": "LAI product reviews",
"category": "LAI Reviews"
}]
}
{% endschema %}
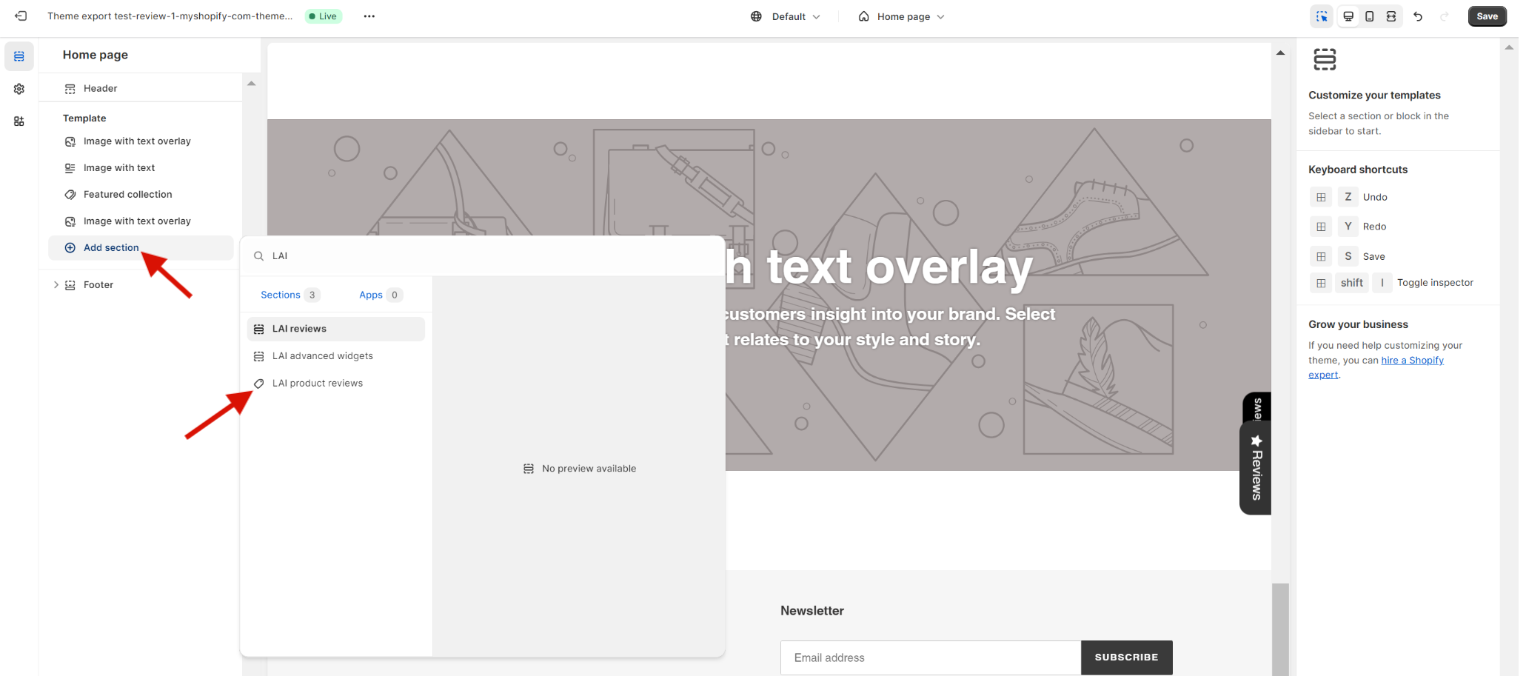
- Go to Shopify theme editor > click on Add section > search for LAI > add LAI product reviews to show product review sections:

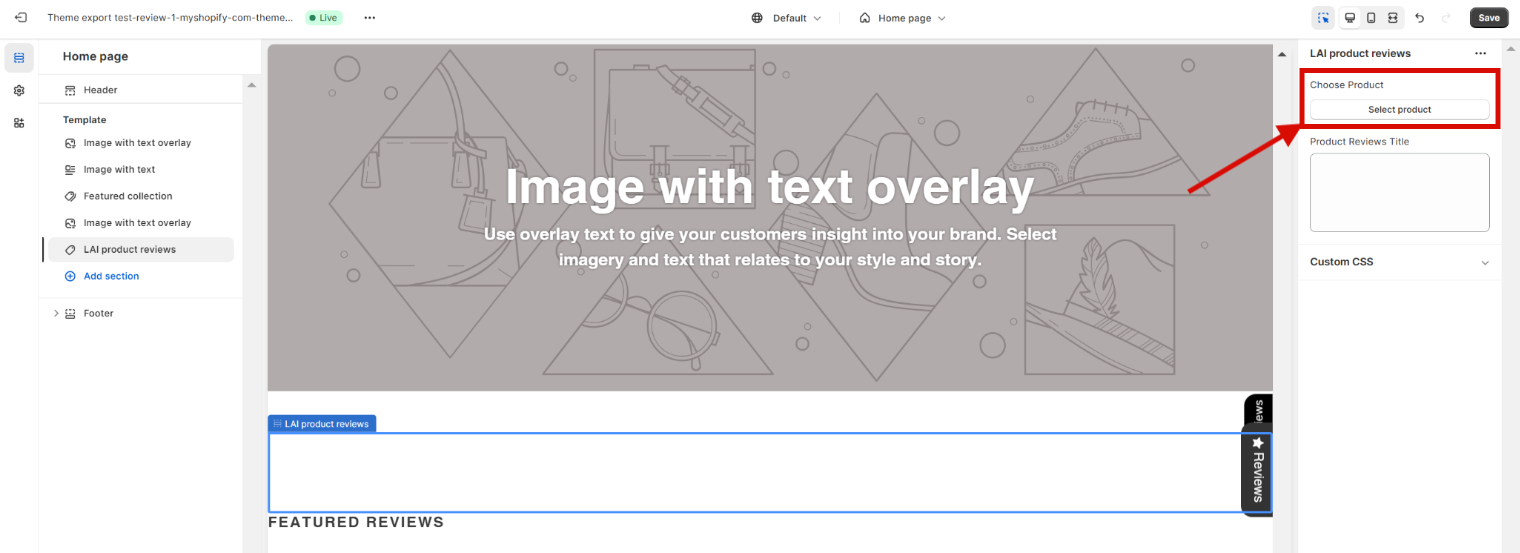
- Click on the new added LAI product reviews section > click on Select product > choose the product you want to show its reviews > Save it.
 Copy the following piece of code to the mentioned file to add our Product reviews section:
Copy the following piece of code to the mentioned file to add our Product reviews section:
{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={"id_iframe" : "{{ random_number }}","productId" : "{{ product.id }}","typePage" : 'productPage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;scmCustomDataWigetAll['{{ random_number }}'].dataProduct['product']= {{ product | json }};{% for metafieldValue in product.metafields.scm_review_importer %}scmCustomDataWigetAll['{{ random_number }}'].dataProduct['{{ metafieldValue[0] }}']= `{{ metafieldValue[1] | json }}`;{% endfor %}</script>
<div class="scm-container" style="display: none;">
<div class="scm-reviews-importer" data-product-id= {{ product.id }}>
<iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Product page" data-idIframe="{{ random_number }}"></iframe>
</div>
</div>
How to show product review section on Product pages
- Copy the following piece of code to the mentioned file to add our Product reviews section:
{% assign random_number = "now" | date: "%N" | modulo: 1000 | plus: 0 %}<script>var sectionConfig= (typeof sectionConfig == "undefined" || sectionConfig == null) ? {} : sectionConfig;var scmCustomData= (typeof scmCustomData == "undefined" || scmCustomData == null) ? {} : scmCustomData;var scmCustomDataWigetAll= (typeof scmCustomDataWigetAll == "undefined" || scmCustomDataWigetAll == null) ? [] : scmCustomDataWigetAll; scmCustomDataWigetAll['{{ random_number }}'] ={"id_iframe" : "{{ random_number }}","productId" : "{{ product.id }}","typePage" : 'productPage',"sectionConfig" : JSON.stringify(sectionConfig),"scmCustomData" : JSON.stringify(scmCustomData),'dataProduct' : []};sectionConfig= null;scmCustomData= null;scmCustomDataWigetAll['{{ random_number }}'].dataProduct['product']= {{ product | json }};{% for metafieldValue in product.metafields.scm_review_importer %}scmCustomDataWigetAll['{{ random_number }}'].dataProduct['{{ metafieldValue[0] }}']= `{{ metafieldValue[1] | json }}`;{% endfor %}</script>
<div class="scm-container" style="display: none;">
<div class="scm-reviews-importer" data-product-id= {{ product.id }}>
<iframe class="scm-reviews-importer-iframe" width="100%" title="Sma reviews section Product page" data-idIframe="{{ random_number }}"></iframe>
</div>
</div>
2. Default layout
- Lai provides you with three types of Header and Body card and two types of Body layout including:
- Header type: Full, compact and rating
- Body card type: Rounded, square and square - small photos
- Body layout: Grid and list
3. Design
- Under this sub-section, you can change:
- Font
- Rating icon
- Colors of: Primary blocks, primary text, secondary text, rating icon, card background and section background.
- Review widget width: Change px to % and change the width to 100. By default the review widget width is 1170 px or 80%, depending on the unit of length you select.
4. Header
4.1. Write a review button
- You can change the button shape, the button background color and the text Write a review color.
4.2. Submit review button
- You can change the button shape, the button background color and the text Submit review color.
4.3. Others
- You can change the Average rating shape and color, only applied for Full header type and the Write a review format.
5. Body card
You can change:
- Reviewer name type: reviewers' name format.
- Avatar shape: only for Rounded body card type.
- Customer's avatar display: select to show text or image.
- Country flag
- Date type
- Verified badge: to let it appear or dissappear online and chanege its color.
- Vote helpful: to let it appear or dissappear online and chanege its color.
- Review photos: to let it appear or dissappear online.
- Content alignment: to arrange the position of review text in the review card.
- Max character display: Each review will show a limited number of characters to display an organized layout. This number is between from 1 to 900.
6. Others
You can change:
- Two-column layout on phones: allow to show reviews on two columns on phones.
- Reviews per load: 5 reviews is a default number. Also, this is a number of reviews per load.
- Review default sort: You can arrange reviews by Date (latest > oldest), Content (All reviews contaning contents show first), Photo (Photo reviews show first) or Rating (from 5-star reviews > 1-star reviews).
- Pagination type: You can use our Load more button or Numbered pagination type to seperate pages of reviews.
7. Advance
You can change:
- Multiple widgets on one page: If the option is checked, it's allowed to show different LAI widgets on one page; or else there is only one widget (not include Star rating) shown on one specific page.
- Custom widget design: If the option is checked, the customized product reviews section will replace the current version.
- Use JsonLD: Please refer to this link for more details.
- Lazy loading:
- Lazy loading is a technique used to optimize website performance by deferring the loading of non-essential resources until they are needed. This can significantly improve page load times and user experience.
- Instead of loading all the reviews and images at once, which can slow down your webpage, you can load them as the user scrolls down the page or interacts with specific elements.
- This feature will be enable after you click on the checkbox Lazy loading, then Save.
- Custom CSS: This section allows you to customize the review section by CSS code yourself.
If you have any troubles, please contact us via support@smartifyapps.com or live chat and we are always willing to support you!
Updated on: 22/01/2024
Thank you!